설치 리스트
- NVM(Node Version Manager)
- node.js
- npm(Node Package Manager)
- Android Studio
- JAVA (JDK)
- Visual Studio Code
- React Native CLI
- chocolatey
1. NVM (Node Version Manager)
OS의 특정 버전 node.js를 설치할 경우 여러 버전의 node.js를 설치해야할 경우 대응이 불가능하다.
NVM은 하나의 컴퓨터에서 여러 node.js 버전을 관리할 때 사용하는 관리 프로그램이다.
node.js의 여러 버전을 마음대로 골라 설치할 수 있게 하는 프로그램이다.
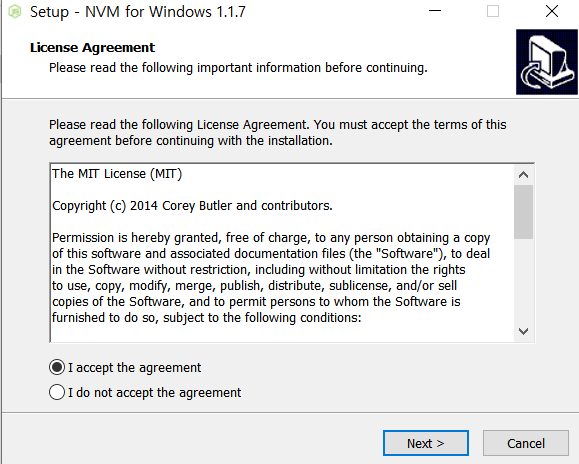
(1) github.com/coreybutler/nvm-windows/releases 에서 nvm-setup.zip 다운로드 & 설치
설치할 때 경로를 잘 선택해야한다.
특히 안드로이드 SDK나 NVM 위치는 C드라이브 밑에 폴더를 만들어서 설정하기를 강력히 권장한다.
그렇지 않으면 고생하는 경우가 많다.



설치는 완료했지만 프로젝트 생성이 잘 되지 않아서
NVM을 삭제하고 다시 설치했다.
경로는 C:\NVM을 따로 만들어 해당 경로로 지정했다.


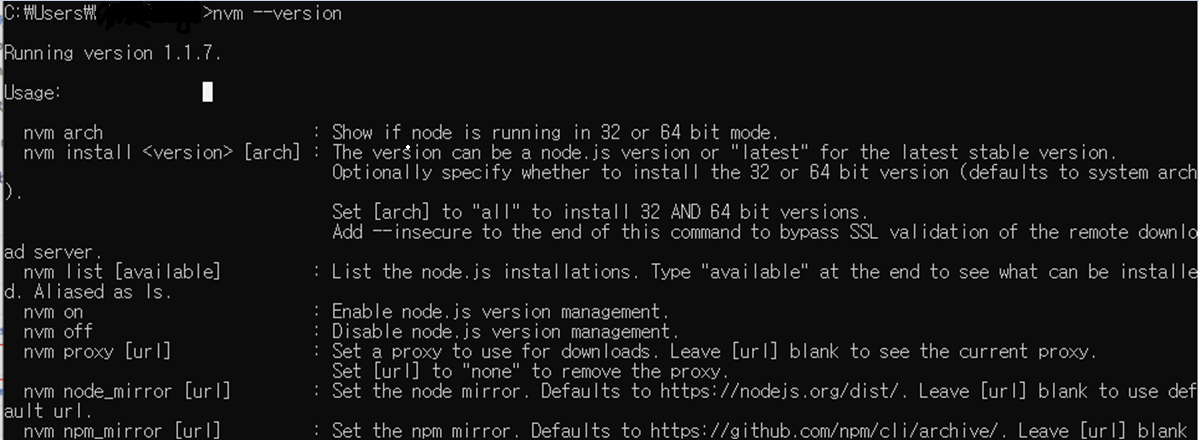
(2) window + r 키 누르고 명령 프롬프트 열기
nvm --version 을 입력하여 현재 버전 확인하기

※ 참고로 NVM 환경변수 설정을 어떻게 해야하나 고민이 됐었으나
NVM 설치 후 환경변수를 확인해보니 알아서 자동으로 환경변수 설정이 되어있었다. 그래서 Window로 설치한 경우는 별도의 환경변수 설정이 필요가 없다.
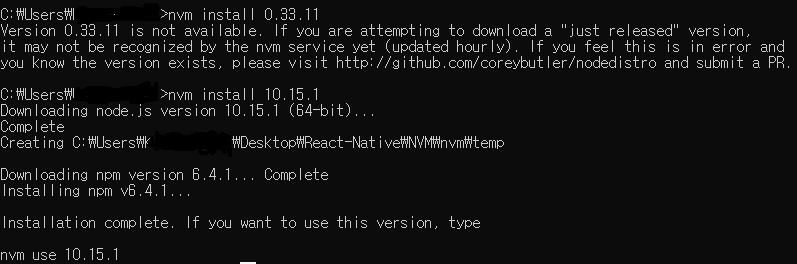
2.node.js 설치
> nvm install 10.15.1

ex) nvm install v6.11.2 , nvm install v10.15.3
(1) 설치된 node 버전을 확인 : nvm ls
(2) 사용할 node 버전을 선택 : nvm use 6.11.2
(3) 변경된 node/npm 버전을 확인
: node -v / node --version
: npm -v / npm --version
-> npm은 node.js를 설치하면 자동으로 설치된다.
3. Android Studio 설치
developer.android.com/studio?hl=ko 에서

DOWNLOAD ANDROID STUDIO 클릭하여 다운로드

install 시 선택 사항
(1) Do not import Settings 클릭

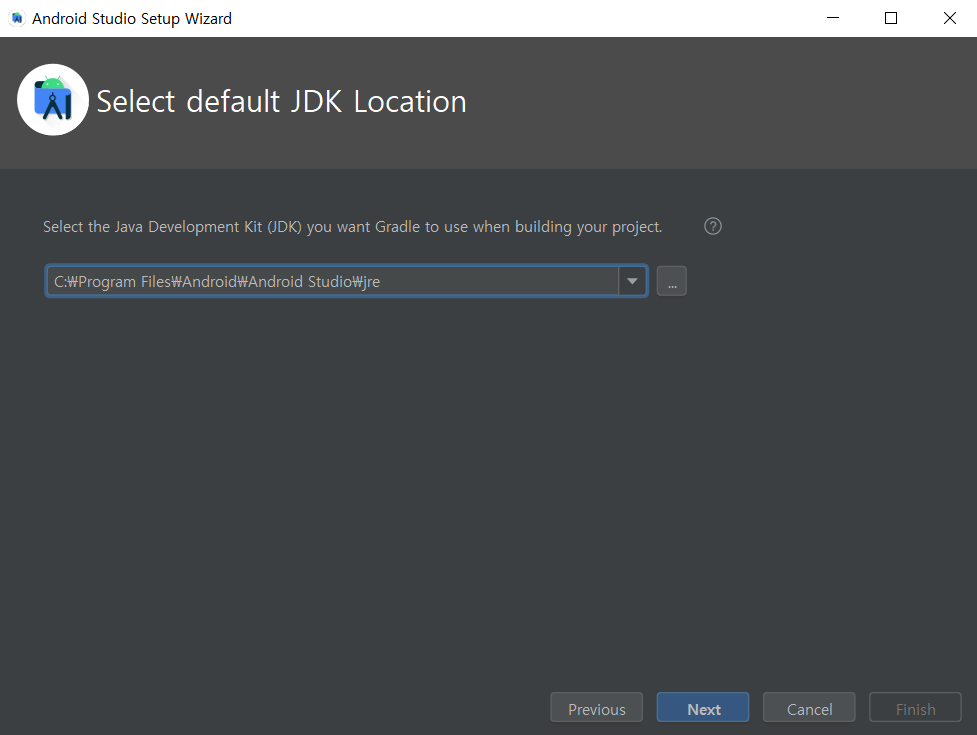
사용자 지정 경로로 설정할 때는
Custom을 선택한다.

Next 클릭

Android SDK Location을 본인이 지정하기 쉬운 경로로 지정한다.
Next를 누르면 에뮬레이터 메모리 사이즈를 정하는 화면이 나오는데
이건 그냥 추천해주는걸로 골랐다.
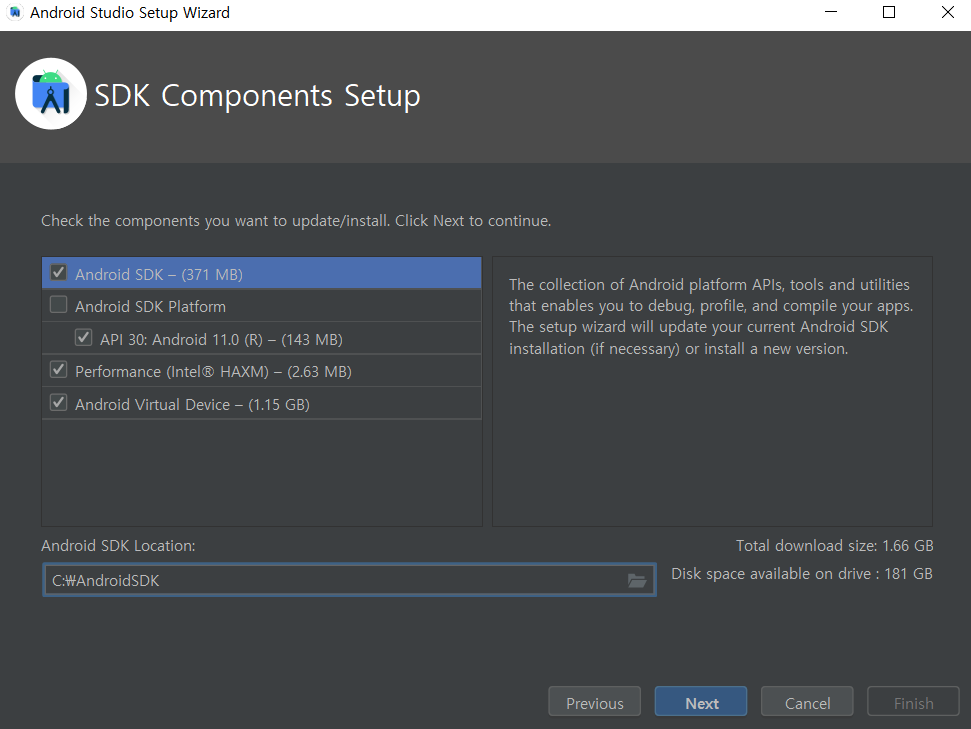
다음 화면은 본인이 선택한 내용을 보여준다. Finish를 누르면 설치를 진행한다.

설치가 완료되었다.

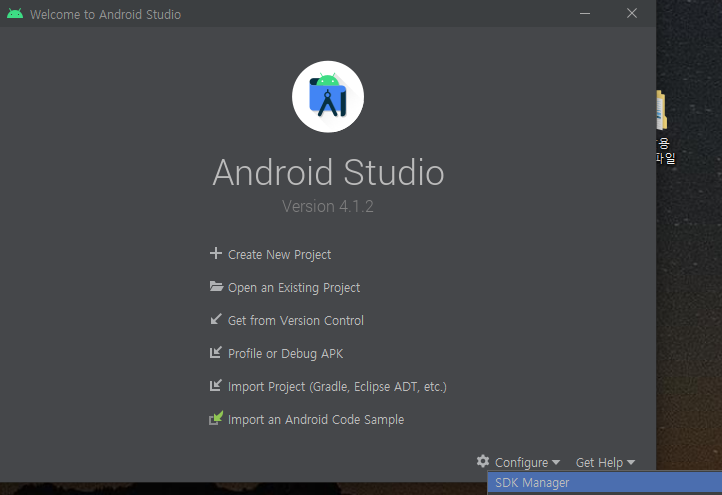
설치가 완료되면 Configure -> SDK Manager 클릭

Q 버전 이상 다운로드 권장.
Show Package Details를 클릭 후
세부 선택사항들 클릭 후 OK 클릭

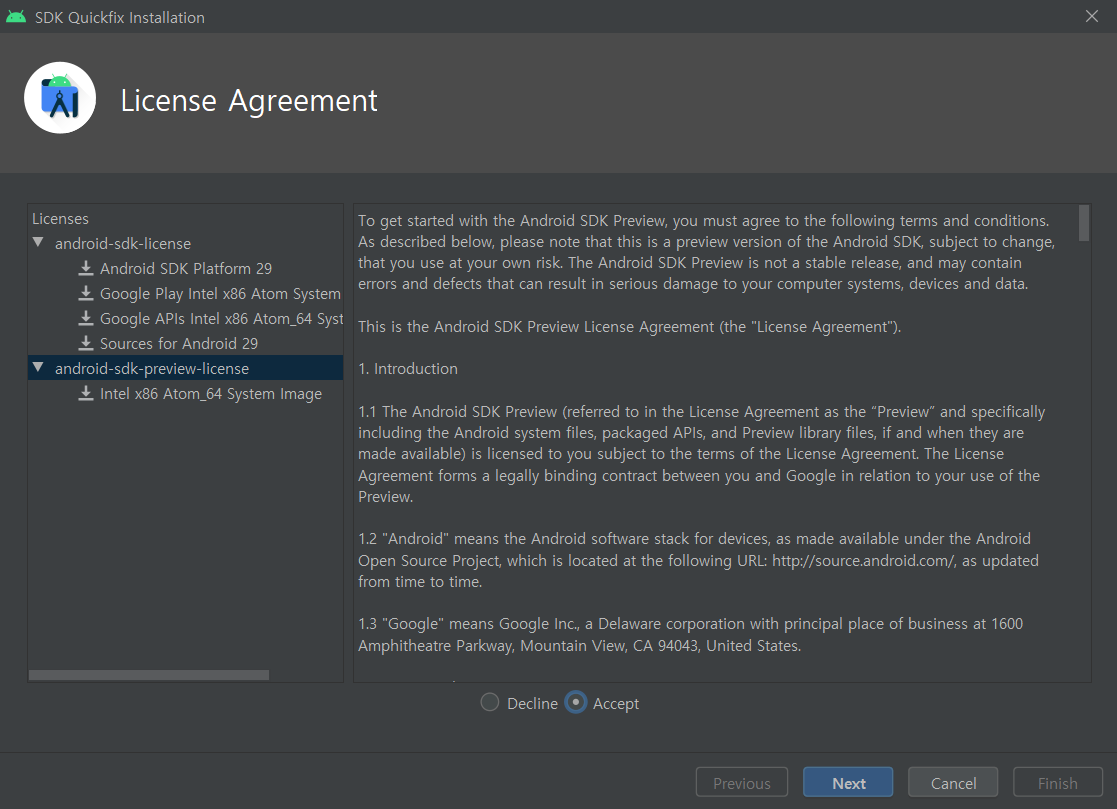
항목들을 Accept 해주고 Next 클릭하면 다운로드를 진행한다.

SDK 추가 설치가 완료되었다.

Configure -> AVD Manager 클릭

Create Virtual Device 클릭

하나 선택 후 Next

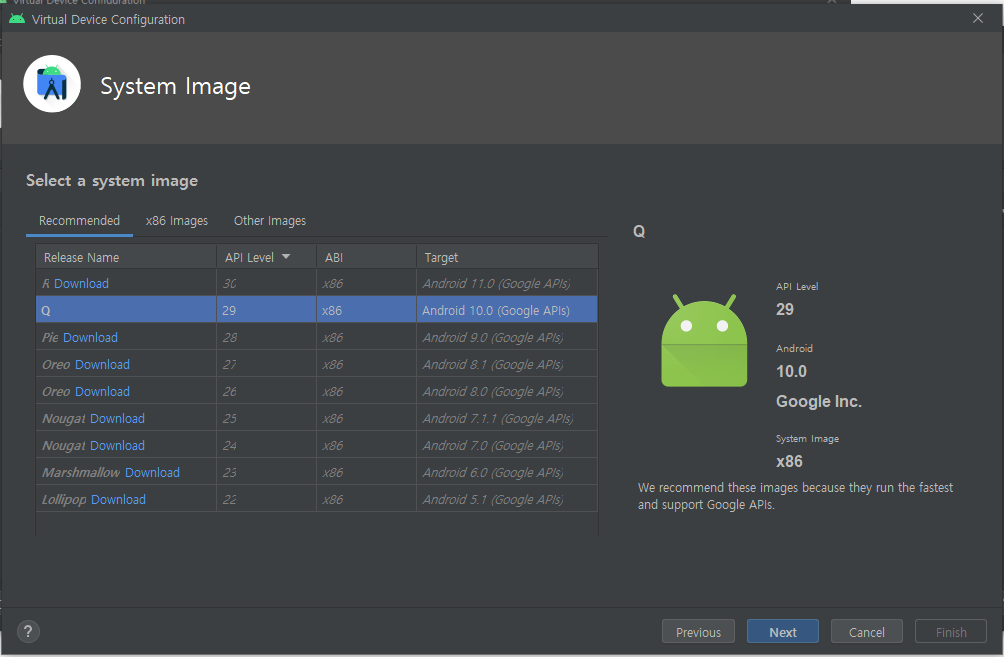
버전을 선택하여 Next

Finish를 누른다
※ 별도의 SDK를 지정하지 않은 경우(디폴트로 그냥 설치한 경우)
환경변수 세팅을 해줄 때 좀 불편한 경우가 있다.
내 PC 우클릭 > 속성 > 고급 시스템 속성 > 환경변수


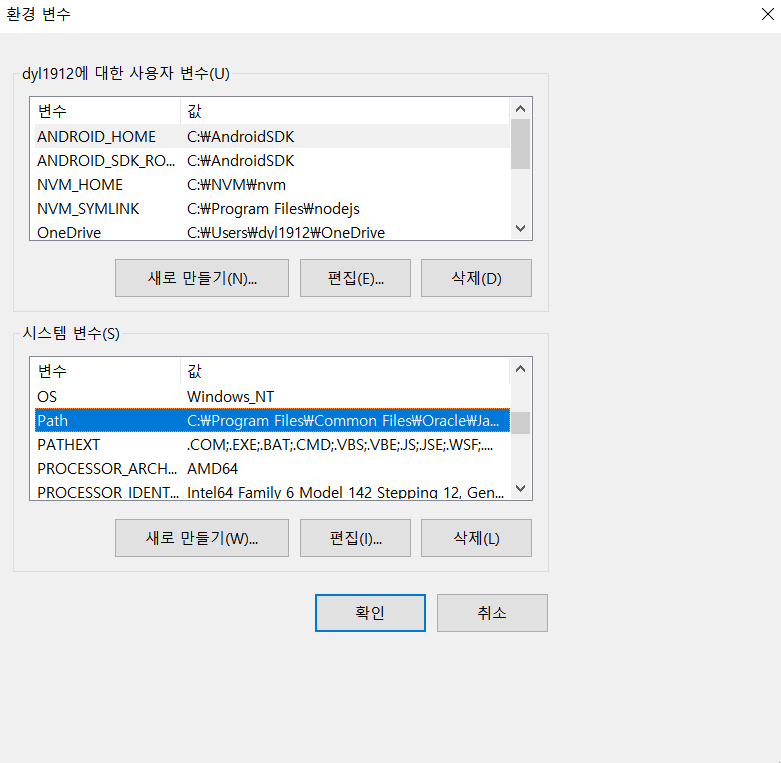
새로 만들기를 클릭하여 ANDROID_SDK_ROOT를 입력한다.
새로 만들기를 클릭하여 ANDROID_HOME을 입력한다.
ANDROID_SDK_ROOT는 안드로이드 스튜디오 SDK Manager의 상단에서 확인할 수 있다.
ANDROID_HOME 도 ANDROID_SDK_ROOT와 동일한 경로를 입력해준다.
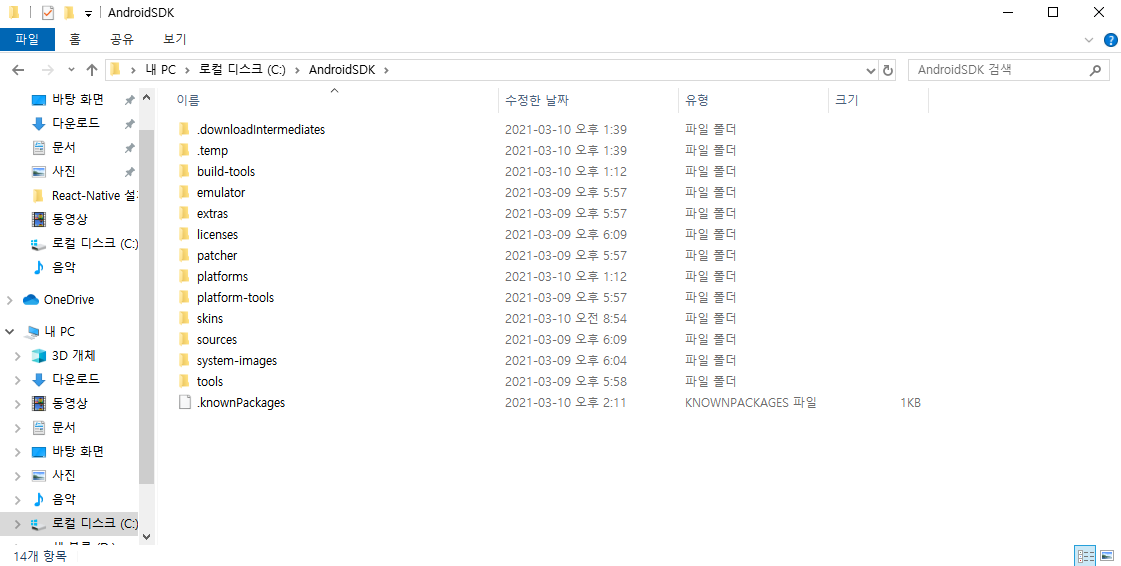
SDK의 경로는 나는 C:\에 AndroidSDK 라는 폴더를 만들어서 SDK 경로를 지정했다.

install Type을 Standard로 한 경우,
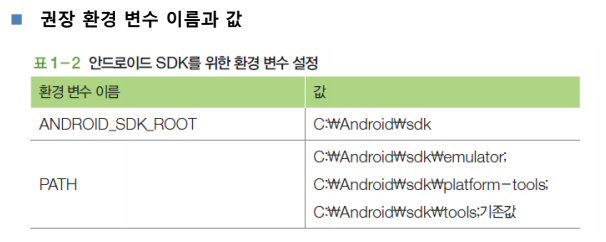
Path에 경로를 추가할 때(emulator, platform-tools, tools)
SDK경로는 디폴트로 설치한 경우
C드라이브의 사용자 > 사용자명들어가서

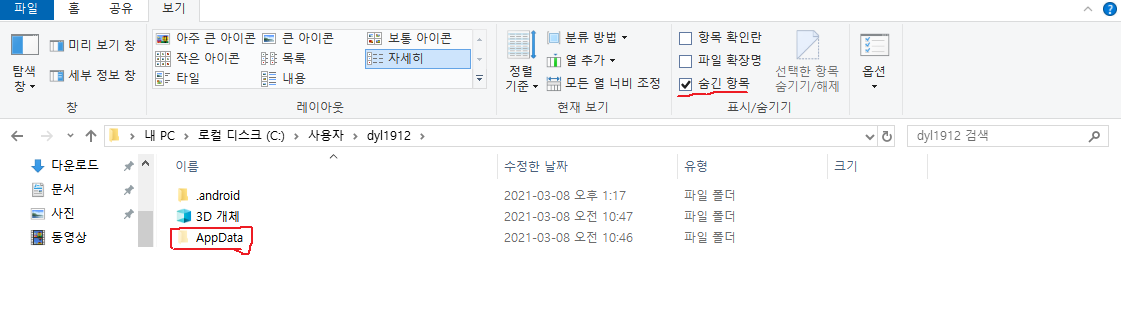
파일 탐색기 상단에 [보기] 탭에서
숨긴 항목을 체크해주면 AppData가 잘라내기 된 것처럼 투명한 것을 볼 수 있다.
여기에 들어가면
C:\Users\사용자명\AppData\Local\Android\Sdk 로 들어가면 추가해야할 3가지 폴더(emulator, platform-tools, tools)에 들어가서
경로를 복사한 다음
환경변수의 시스템 변수인 Path에 붙여주면 된다

나는 원래 AppData에 웬만하면 설치하려했지만
결국에는 C드라이브 밑에 폴더를 만들어서 다시 설치하였다.

명령 프롬프트를 열어서 adb를 입력하여 정상적으로 실행이 되는지 확인한다.

이렇게 안드로이드 스튜디오 설치는 끝났다.
4. JAVA(JDK)
JDK 11버전을 다운받는다.
www.oracle.com/kr/java/technologies/javase-jdk11-downloads.html에서

각 OS 환경에 맞는 JDK를 다운받는다.
다운로드를 누르면 오라클 통합 로그인 페이지가 뜬다.
가입 or 로그인 후 설치가 진행된다.
설치는 그냥 모두 디폴트로 진행하면 된다.
JDK도 환경변수를 등록해줘야 한다.
고급 시스템 설정의 환경변수를 눌러서 시스템 변수에 등록해준다.


시스템 변수의 Path를 더블클릭하여 경로를 추가해준다.

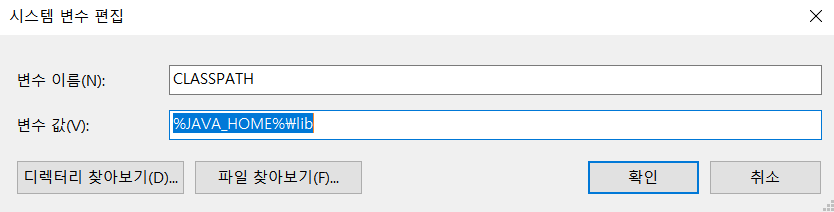
CLASSPATH 변수도 시스템 변수에 추가한다.

win + R을 눌러서 cmd를 입력해서 명령 프롬프트 창을 열고
javac와 java -version을 입력해서 정상적으로 설치되었는지 확인한다
5. Visual Studio Code
code.visualstudio.com/Download에서 window 버전을 다운로드하면 된다.

6. React Native CLI
터미널에서
npm install -g react-native-cli 엔터

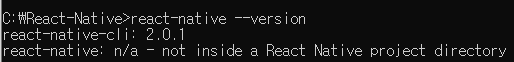
react-native --version으로 확인

7. chocolatey

Windows PowerShell 우클릭 > 관리자로 실행
아래에 있는 내용 그대로 복사 후 실행
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))설치 완료 후
choco -v 실행

아래와 같이 버전이 뜨면 설치 완료.
설치가 모두 완료되었다.
'모바일 > React-native 안드로이드 앱 개발' 카테고리의 다른 글
| [React Native] 리액트 네이티브 프로젝트 앱 에뮬레이터 실행 (0) | 2021.03.10 |
|---|---|
| [React Native] 리액트 네이티브 프로젝트 생성하기 (0) | 2021.03.09 |
| [React-Native] React Native (03) Expo CLI vs React Native CLI (0) | 2021.02.24 |
| [React-Native] React Native (02) 기본 원리 (0) | 2021.02.24 |
| [React-Native] React Native (01) (0) | 2021.02.24 |




댓글