728x90
반응형

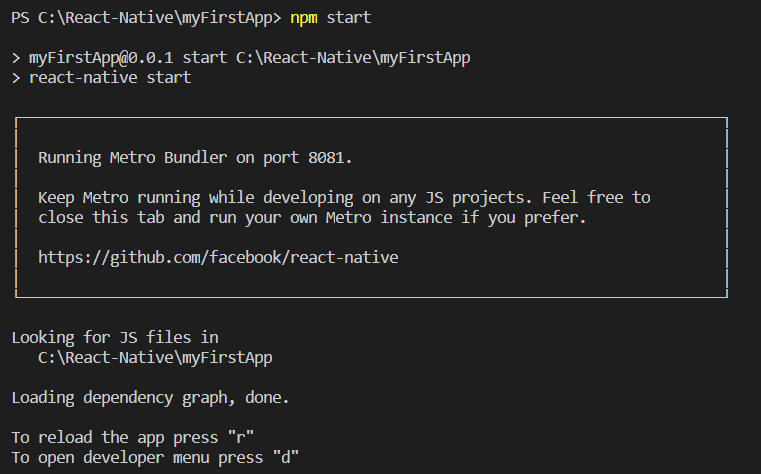
먼저 터미널에서 해당 프로젝트 디렉터리가 있는곳으로 이동해서
npm start를 입력하여 서버를 실행한다.

위 그림과 같이 터미널에 있는 + 버튼을 눌러서 쉘을 추가한다.

npx react-native run-android를 입력한다.

잘 되다가
error Failed to launch emulator. Reason: Emulator exited before boot.. 가 뜬다면
SDK Manager로 가서 설치 사항을 다시 확인해야 한다.
반응형
Q 버전의 Show Package Details에서
- Android SDK Platform 29
- Sources for Android 29
- Intel x86 Atom System Image
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
- Google Play Intel x86 Atom System Image

가 제대로 설치 되어있는지 확인한다.
혹시 모를 일을 대비해서 Gradle 초기화도 해준다.

Android 디렉토리로 이동해서
./gradlew clean을 실행한다.
그리고 다시 원래 프로젝트 디렉토리로 이동한다.
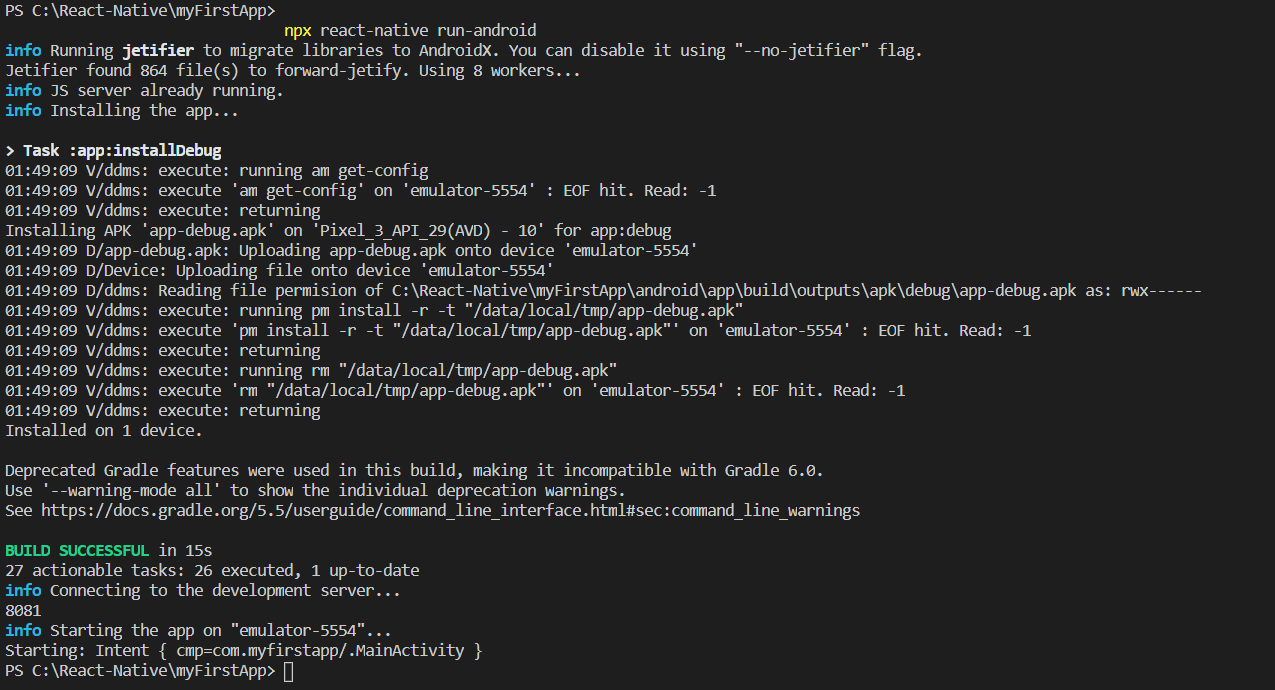
npx react-native run-android를 다시 실행한다.

제대로 앱 설치가 완료되고
전처럼 emulator 관련 오류가 뜨지 않는다.

에뮬레이터는 다음과 같은 모습으로 떠서 실행이 완료된다.
다음편부터는 리액트 네이티브에서 필요한 ECMS6 Script 문법을 다뤄보겠습니다.
728x90
반응형
'모바일 > React-native 안드로이드 앱 개발' 카테고리의 다른 글
| [React Native] 리액트 네이티브 프로젝트 생성하기 (0) | 2021.03.09 |
|---|---|
| [React Native] 리액트 네이티브 설치(nvm, node.js, jdk, react native cli, visual studio code) (0) | 2021.03.08 |
| [React-Native] React Native (03) Expo CLI vs React Native CLI (0) | 2021.02.24 |
| [React-Native] React Native (02) 기본 원리 (0) | 2021.02.24 |
| [React-Native] React Native (01) (0) | 2021.02.24 |




댓글