셀렉트 박스는 여러 선택지 중에 하나를 선택할 때 사용할 수 있다.
이번 포스팅에는 셀렉트 박스를 자바 객체를 활용해서 개발해보자
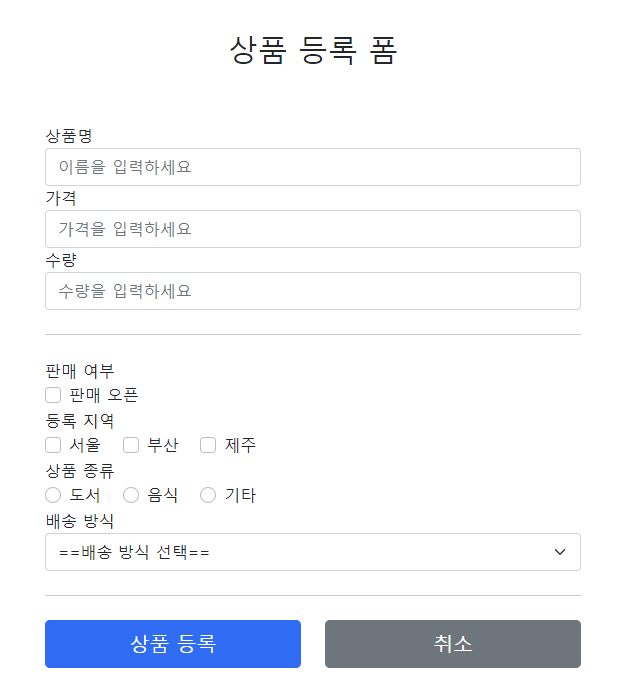
배송 방식
- 빠른 배송
- 일반 배송
- 느린 배송
셀렉트 박스로 하나만 선택할 수 있다.
FormItemController - 추가
@ModelAttribute("deliveryCodes")
public List<DeliveryCode> deliveryCodes() {
List<DeliveryCode> deliveryCodes = new ArrayList<>();
deliveryCodes.add(new DeliveryCode("FAST", "빠른 배송"));
deliveryCodes.add(new DeliveryCode("NORMAL", "일반 배송"));
deliveryCodes.add(new DeliveryCode("SLOW", "느린 배송"));
return deliveryCodes;
}DeliveryCode 라는 자바 객체를 사용하는 방법으로 진행하겠다.
DeliveryCode 를 등록 폼, 조회, 수정 폼에서 모두 사용하므로 @ModelAttribute 의 특별한 사용법을 적용하자.
참고: @ModelAttribute 가 있는 deliveryCodes() 메서드는 컨트롤러가 호출 될 때 마다 사용되므로
deliveryCodes 객체도 계속 생성된다.
이런 부분은 미리 생성해두고 재사용하는 것이 더 효율적이다.
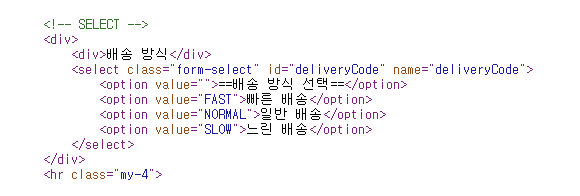
addForm.html - 추가
<!-- SELECT -->
<div>
<div>배송 방식</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<hr class="my-4">


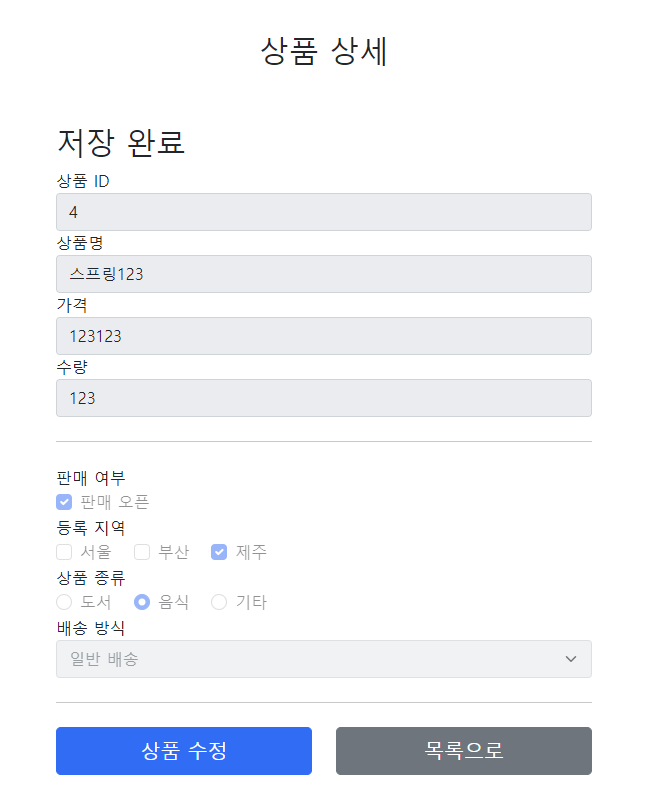
상품 상세와 수정에도 셀렉트 박스를 넣어주자.
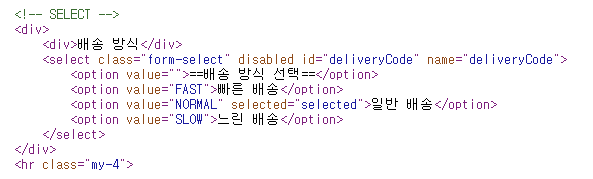
item.html
<!-- SELECT -->
<div>
<div>배송 방식</div>
<select th:field="${item.deliveryCode}" class="form-select" disabled>
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<hr class="my-4">

주의: item.html 에는 th:object 를 사용하지 않았기 때문에 th:field 부분에 $ {item.deliveryCode} 으로 적어주어야 한다.
disabled 를 사용해서 상품 상세에서는 셀렉트 박스가 선택되지 않도록 했다.
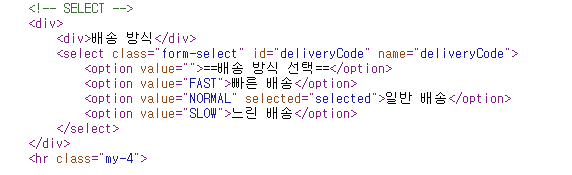
editForm.html
<!-- SELECT -->
<div>
<div>배송 방식</div>
<select th:field="*{deliveryCode}" class="form-select">
<option value="">==배송 방식 선택==</option>
<option th:each="deliveryCode : ${deliveryCodes}" th:value="${deliveryCode.code}"
th:text="${deliveryCode.displayName}">FAST</option>
</select>
</div>
<hr class="my-4">

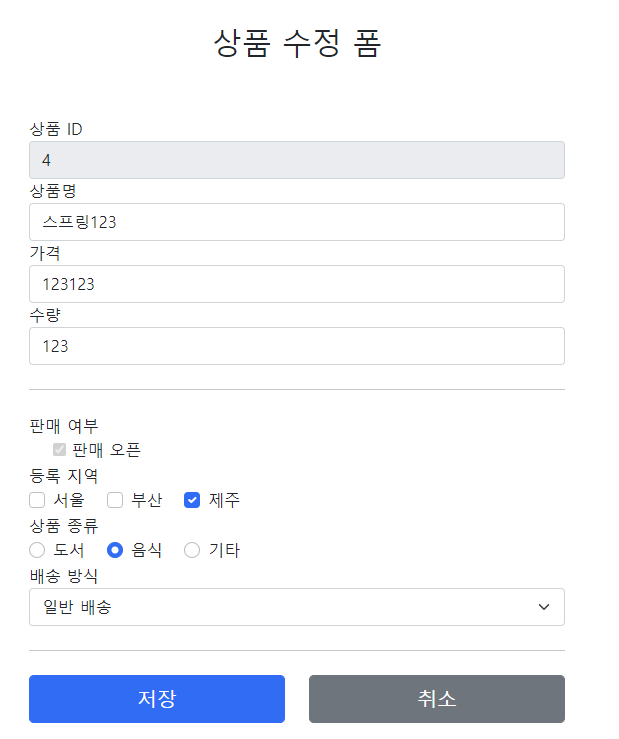
selected="selected"
일반 배송을 선택한 예시인데, 선택된 샐랙트 박스가 유지되는 것을 확인할 수 있다.
'스프링 > 스프링 웹 개발 활용' 카테고리의 다른 글
| [Spring] 스프링 메시지, 국제화 개념 (0) | 2023.06.27 |
|---|---|
| [Spring] 스프링 메시지, 국제화를 위한 프로젝트 설정 (0) | 2023.06.27 |
| [Spring] 스프링 타임리프 통합 - 라디오 버튼 (0) | 2023.06.26 |
| [Spring] 스프링 타임리프 통합 - 멀티 체크박스 구현 (0) | 2023.06.26 |
| [Spring] 스프링 타임리프 통합 - 단일 체크박스 처리 hidden 자동 생성 (0) | 2023.06.26 |




댓글