라디오 버튼은 여러 선택지 중에 하나를 선택할 때 사용할 수 있다.
이번 포스팅에는 라디오 버튼을 자바 ENUM을 활용해서 개발해보자.
- 상품 종류
: 도서, 식품, 기타
: 라디오 버튼으로 하나만 선택할 수 있다.
FormItemController - 추가
@ModelAttribute("itemTypes")
public ItemType[] itemTypes() {
return ItemType.values();
}itemTypes 를 등록 폼, 조회, 수정 폼에서 모두 사용하므로 @ModelAttribute 의 특별한 사용법을 적용하자. ItemType.values() 를 사용하면 해당 ENUM의 모든 정보를 배열로 반환한다. 예) [BOOK, FOOD, ETC]
상품 등록 폼에 기능을 추가해보자.
addForm.html - 추가
<!-- radio button -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}"
class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>
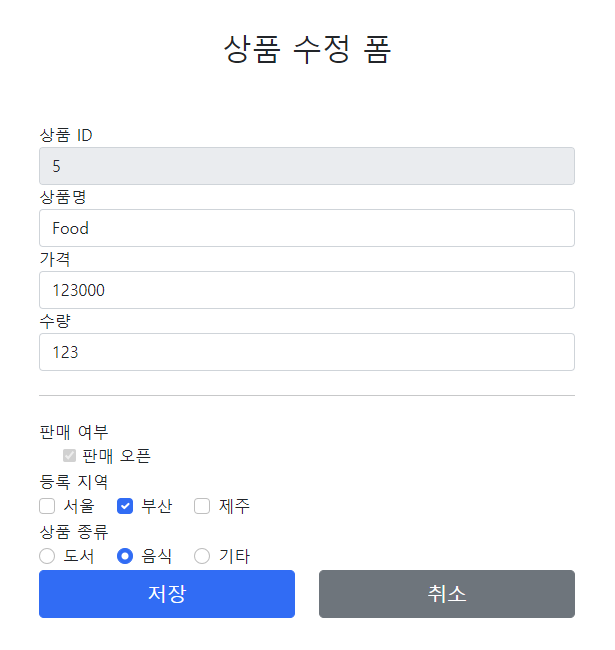
실행 결과, 폼 전송

로그 추가
log.info("item.itemType={}", item.getItemType());
실행 로그


체크 박스는 수정시 체크를 해제하면 아무 값도 넘어가지 않기 때문에, 별도의 히든 필드로 이런 문제를 해결했다.
라디오 버튼은 이미 선택이 되어 있다면, 수정시에도 항상 하나를 선택하도록 되어 있으므로
체크 박스와 달리 별도의 히든 필드를 사용할 필요가 없다.
상품 상세와 수정에도 라디오 버튼을 넣어주자.
item.html
<!-- radio button -->
<div>
<div>상품 종류</div>
<div th:each="type : ${itemTypes}" class="form-check form-check-inline">
<input type="radio" th:field="${item.itemType}" th:value="${type.name()}" class="form-check-input" disabled>
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>주의: item.html 에는 th:object 를 사용하지 않았기 때문에 th:field 부분에 ${item.itemType} 으로 적어주어야 한다.
disabled 를 사용해서 상품 상세에서는 라디오 버튼이 선택되지 않도록 했다.
editForm.html
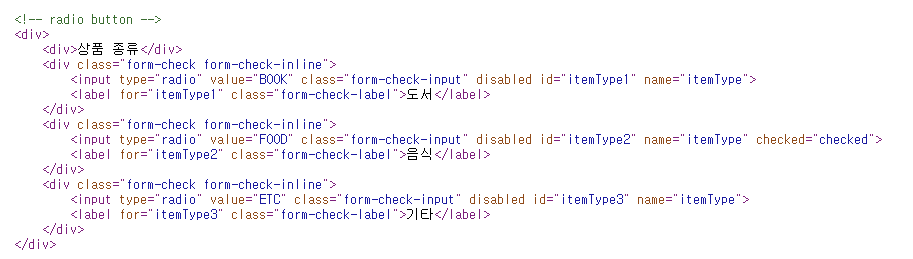
<!-- radio button -->
<div>
<div>상품 종류</div>
<div th:each="type : ${T(hello.itemservice.domain.item.ItemType).values()}" class="form-check form-check-inline">
<input type="radio" th:field="*{itemType}" th:value="${type.name()}"
class="form-check-input">
<label th:for="${#ids.prev('itemType')}" th:text="${type.description}"
class="form-check-label">
BOOK
</label>
</div>
</div>


타임리프에서 ENUM 직접 사용하기
이렇게 모델에 ENUM을 담아서 전달하는 대신에 타임리프는 자바 객체에 직접 접근할 수 있다
@ModelAttribute("itemTypes")
public ItemType[] itemTypes() {
return ItemType.values();
}
타임리프에서 ENUM 직접 접근
<div th:each="type : ${T(hello.itemservice.domain.item.ItemType).values()}">${T(hello.itemservice.domain.item.ItemType).values()} 스프링EL 문법으로 ENUM을 직접 사용할 수 있다.
ENUM에 values() 를 호출하면 해당 ENUM의 모든 정보가 배열로 반환된다.
그런데 이렇게 사용하면 ENUM의 패키지 위치가 변경되거나 할때 자바 컴파일러가 타임리프까지
컴파일 오류를 잡을 수 없으므로 추천하지는 않는다
'스프링 > 스프링 웹 개발 활용' 카테고리의 다른 글
| [Spring] 스프링 메시지, 국제화를 위한 프로젝트 설정 (0) | 2023.06.27 |
|---|---|
| [Spring] 스프링 타임리프 통합 - 셀렉트 박스 (0) | 2023.06.27 |
| [Spring] 스프링 타임리프 통합 - 멀티 체크박스 구현 (0) | 2023.06.26 |
| [Spring] 스프링 타임리프 통합 - 단일 체크박스 처리 hidden 자동 생성 (0) | 2023.06.26 |
| [Spring] 스프링 타임리프 통합 - 단일 체크박스 처리 (0) | 2023.06.23 |




댓글