앞서 이야기한 개념 https://drcode-devblog.tistory.com/522
[Spring] 타임리프 템플릿 레이아웃 일부
이전에는 일부 코드 조각을 가지고와서 사용했다면, 이번에는 개념을 더 확장해서 코드 조각을 레이아웃에 넘겨서 사용하는 방법에 대해서 알아보자 예를 들어서 에 공통으로 사용하는 css , java
drcode-devblog.tistory.com
을 정도에만 적용하는게 아니라 전체에 적용할 수도 있다.
TemplateController
@GetMapping("/layoutExtend")
public String layoutExtends() {
return "template/layoutExtend/layoutExtendMain";
}/resources/templates/template/layoutExtend/layoutFile.html
<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title>
</head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div>
<footer>
레이아웃 푸터
</footer>
</body>
</html>
/resources/templates/template/layoutExtend/layoutExtendMain.html
<!DOCTYPE html>
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title}, ~{::section})}"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>

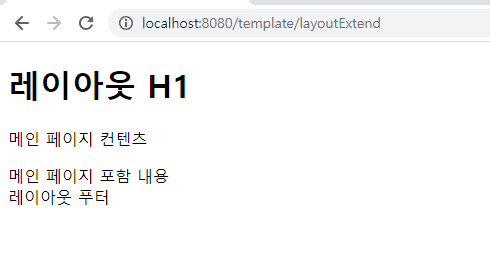
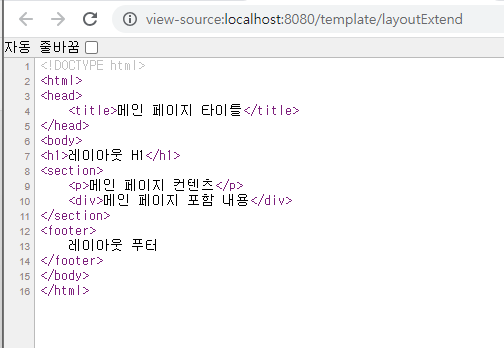
layoutFile.html 을 보면 기본 레이아웃을 가지고 있는데, <html>에 th:fragment 속성이 정의되어 있다.
이 레이아웃 파일을 기본으로 하고 여기에 필요한 내용을 전달해서 부분부분 변경하는 것으로 이해하면 된다.
layoutExtendMain.html 는 현재 페이지인데, <html> 자체를 th:replace 를 사용해서 변경하는 것을 확인할 수 있다.
결국 layoutFile.html 에 필요한 내용을 전달하면서 <html> 자체를 layoutFile.html 로 변경한다.
'스프링 > 스프링 웹 개발 활용' 카테고리의 다른 글
| [Spring] 타임리프 스프링 통합 (0) | 2023.06.22 |
|---|---|
| [Spring] 스프링 타임리프 통합을 위한 프로젝트 설정 (0) | 2023.06.21 |
| [Spring] 타임리프 템플릿 레이아웃 일부 (0) | 2023.06.20 |
| [Spring] 타임리프 템플릿 조각 (0) | 2023.06.20 |
| [Spring] 타임리프 자바스크립트 인라인 (1) | 2023.06.19 |




댓글