728x90
반응형
<th:block> 은 HTML 태그가 아닌 타임리프의 유일한 자체 태그다.
BasicController 추가
@GetMapping("/block")
public String block(Model model) {
addUsers(model);
return "basic/block";
}
/resources/templates/basic/block.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<th:block th:each="user : ${users}">
<div>
사용자 이름1 <span th:text="${user.username}"></span>
사용자 나이1 <span th:text="${user.age}"></span>
</div>
<div>
요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span>
</div>
</th:block>
</body>
</html>


타임리프의 특성상 HTML 태그안에 속성으로 기능을 정의해서 사용하는데,
위 예처럼 이렇게 사용하기 애매한 경우에 사용하면 된다.
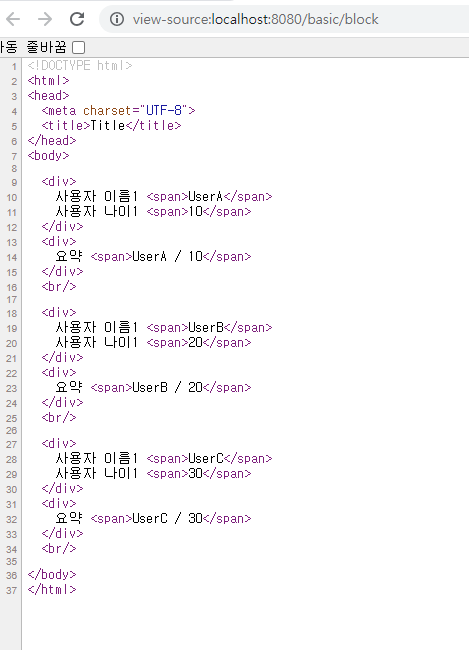
<th:block> 은 렌더링시 제거된다
728x90
반응형
'스프링 > 스프링 웹 개발 활용' 카테고리의 다른 글
| [Spring] 타임리프 템플릿 조각 (0) | 2023.06.20 |
|---|---|
| [Spring] 타임리프 자바스크립트 인라인 (1) | 2023.06.19 |
| [Spring] 타임리프 주석 (0) | 2023.06.19 |
| [Spring] 타임리프 조건부 평가 (0) | 2023.06.19 |
| [Spring] 타임리프 반복 (0) | 2023.06.19 |




댓글