728x90
반응형
안녕하세요, 이번 포스팅은 jQuery CDN을 붙여 넣어 jQuery를 사용하는 방법에 대해 다뤄보려고 합니다.
1. 먼저 구글에서 jquery CDN을 조회하여 사이트에 들어갑니다.

2. 원하는 버전의 링크를 복사합니다.

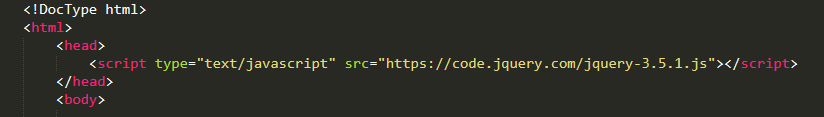
3. 작업할 html 페이지에 cdn을 추가합니다.

스크립트 태그를 만듭니다. ==> <script type="text/javascript" src=""></script>
src 속성에 https://code.jquery.com/jquery-3.5.1.js, 즉 복사한 링크 주소를 붙여넣습니다.
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>이렇게 함으로써 jQuery를 사용할 수 있는 준비가 되었습니다.
다음편 부터는 실질적으로 jquery를 사용하는 편을 다뤄보도록 하겠습니다.
읽어주셔서 감사합니다.
728x90
반응형
'javascript, jQuery > jQuery' 카테고리의 다른 글
| [jQuery] 체크박스 전체 선택, 전체 해제, 모든 항목 체크 시 전체 선택 체크박스 선택되게 하기 (6) | 2021.05.27 |
|---|---|
| [jQuery] 제이쿼리로 id값 받기 (0) | 2021.04.15 |
| [jQuery] 제이쿼리를 이용하여 선택한 체크박스 항목 가져오기(인덱스 가져오기, 전체선택 해제) (1) | 2020.11.20 |
| jQuery를 이용하여 체크박스 전체선택, 전체해제 기능 구현 (0) | 2020.11.17 |



댓글