1. Nodejs.org로 가서 LTS를 다운로드 한다. (https://nodejs.org/en/)

2. 다운받은 파일 설치를 진행한다.






3. 명령 프롬프트를 띄워서 Node.js가 설치되었는지 확인한다.
> node --version

4. 에디터를 설치한다.
에디터는 VS Code를 사용할 것이다.(https://code.visualstudio.com/)

위 링크를 타고 다운을 받는다.
에디터는 본인이 편한 편집기를 사용하면 된다.
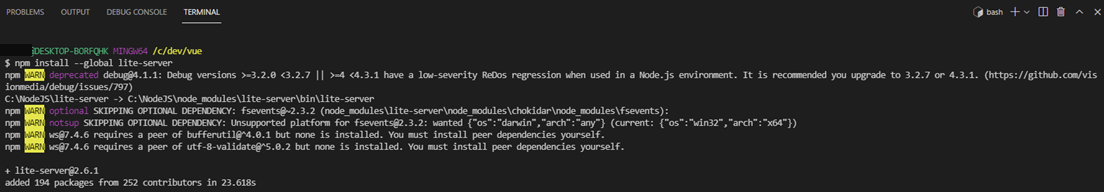
5. Lite Server(개발 서버) 설치(https://github.com/johnpapa/lite-server)
위의 깃헙 사이트에서 Global Installation 섹션의 명령어를 실행한다.
> npm install --global lite-server


6. 크롬 최신버전을 설치한다(https://www.google.com/intl/ko/chrome/)

7. git 설치
https://drcode-devblog.tistory.com/278
[Git/형상관리] Git 설치
https://git-scm.com/ Git git-scm.com 오른쪽 하단 모니터의 버튼 [Download for Windows] 클릭 클릭 시 바로 다운로드 실행됌 Next Next 편집기를 선택하는 항목인데, 본인이 편한거 사용해서 Next 누르면..
drcode-devblog.tistory.com
위의 링크를 따라가셔서 설치하시면 됩니다.
설치한 후, 깃 버전을 확인한다

댓글