
안녕하세요.
이번 포스팅은 뷰(mustache)에 레이아웃을 잡기 위해서 부트스트랩을 적용하도록 하겠습니다.
(1) 부트스트랩 적용
먼저 화면 구조는 다음과 같습니다.
sample.mustache
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- navigation -->
<!-- content -->
<h1>안녕하세요. {{name}}님!</h1>
<!-- site info -->
</body>
</html>
navigation 영역과 content 영역과 하단에 사이트 정보를 넣을 영역을 지정해줍니다.
그 다음, 부트스트랩을 적용하기 위해
▽▽▽ 하단에 있는 사이트에 간다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com

Get started 클릭

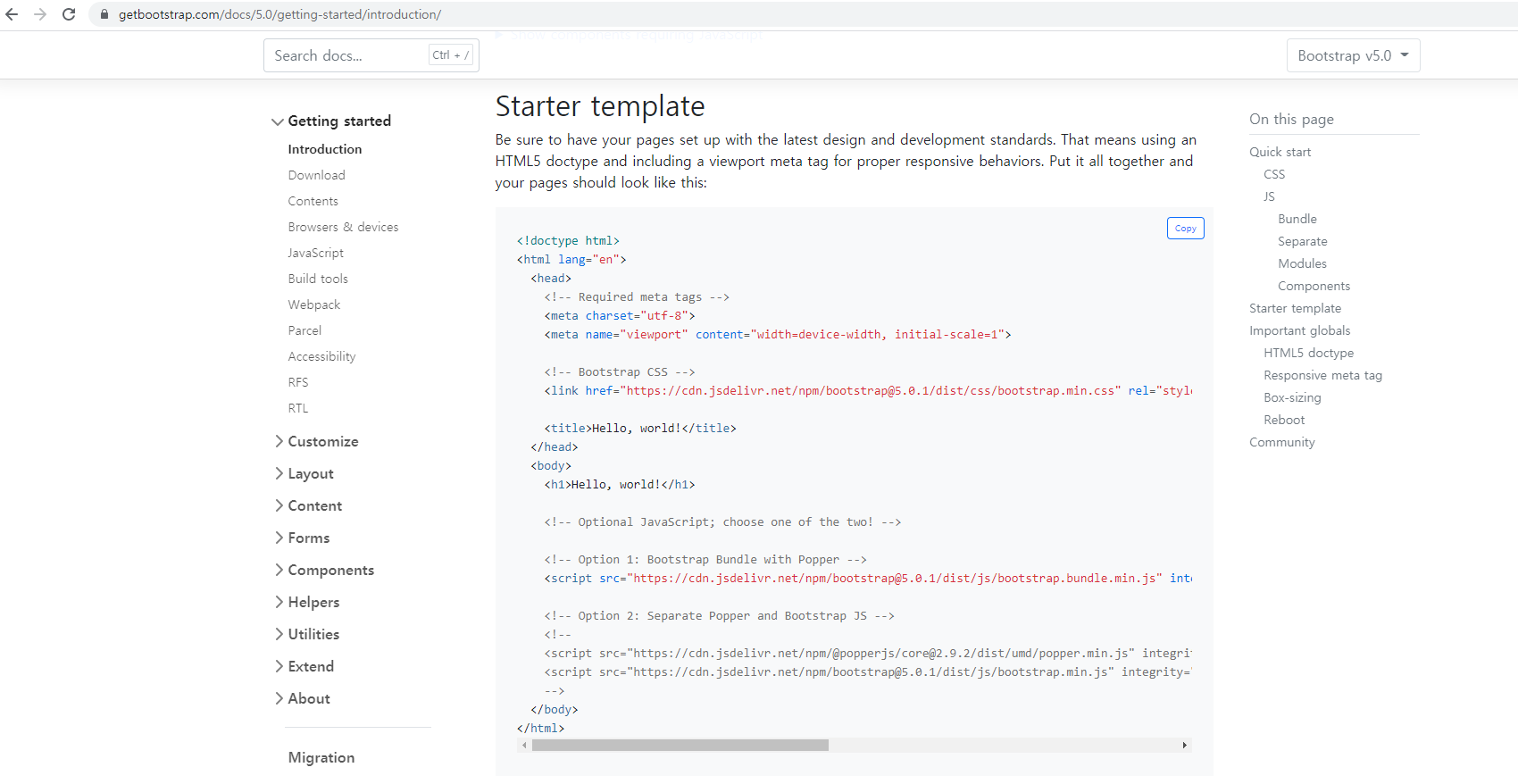
Starter template 에서 Copy를 누른다
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<!-- navigation -->
<!-- content-->
<h1> {{name}}님 안녕하세요!</h1>
<!-- site info -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>
sample.mustache 에 붙여넣고 필요없는 주석들을 지우고 다시
레이아웃을 잡아준다.
navigatrion, content, site info
다시 부트스트랩 사이트에 가서

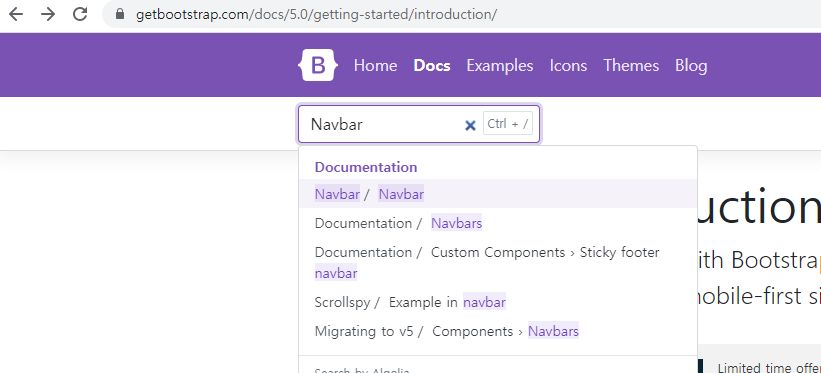
Navbar 검색 후 클릭

Navbar 샘플 찾은 후 Copy 버튼 클릭
sample.mustache에서 아래와 같이 navigation 주석 밑에 붙여넣기
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<!-- navigation -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<!-- content-->
<h1> {{name}}님 안녕하세요!</h1>
<!-- site info -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>
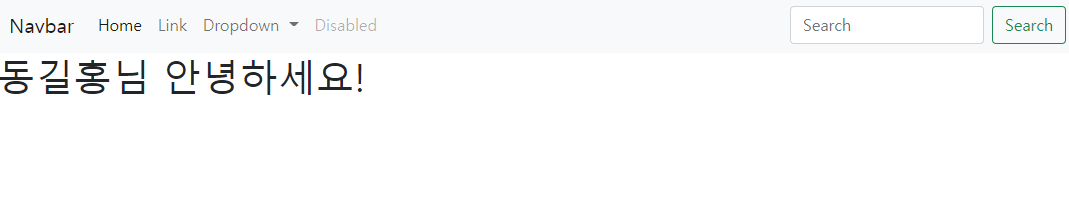
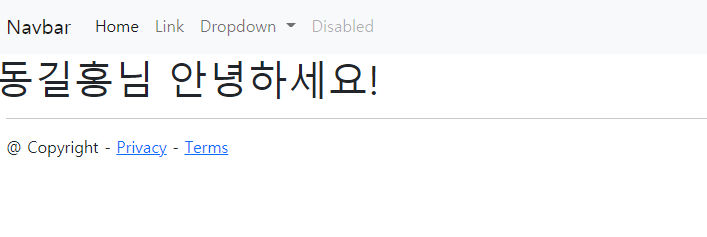
서버 재기동 후 실행해보면 네비게이션 바가 제대로 적용된 걸 확인할 수 있다.

부트스트랩이 적용된 화면을 볼수있다.
그리고 site info에 다음 문장을 추가한다.
<!-- site info -->
<div class="mb-5 container-fluid">
<hr>
<p>@ Copyright - <a href="#">Privacy</a> - <a href="#">Terms</a></p>
</div>
java를 건드리지 않고 그냥 html만 수정한 거라면

초록색 망치버튼을 누르고 화면을 새로고침하면 빠르게 확인할 수 있다.

가운데 컨텐츠에도 부트스트랩을 적용해보겠다.
<!-- content-->
<div class="bg-dark text-white p-5">
<h1> {{name}}님 안녕하세요!</h1>
</div>

이번에는 위에있는 네비게이션이랑 사이트 정보를 나눠서 템플릿화 해보도록 하겠다.
(2) 템플릿화
resources > templates에서 sampleLayout 이라는 디렉터리를 만들고
header, footer mustache를 만든다.

그리고
제일 위에서부터 <!-- content --> 부분 위까지 잘라내서
sampleHeader.mustache에 붙여넣기를 한다.
sampleHeader.mustache
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<!-- navigation -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
마찬가지로, sampleFooter.mustache에 <!--site info--> 부분부터 맨 밑까지 잘라내서 붙여넣는다.
<!-- site info -->
<div class="mb-5 container-fluid">
<hr>
<p>@ Copyright - <a href="#">Privacy</a> - <a href="#">Terms</a></p>
</div>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>
그리고 sample.mustache는 다음과 같이 바꿔준다.
{{>sampleLayout/sampleHeader}}
<!-- content-->
<div class="bg-dark text-white p-5">
<h1> {{name}}님 안녕하세요!</h1>
</div>
{{>sampleLayout/sampleFooter}}
{{>디렉터리명/머스타치명}} << 이렇게 해야 파일들을 import 할 수 있다.
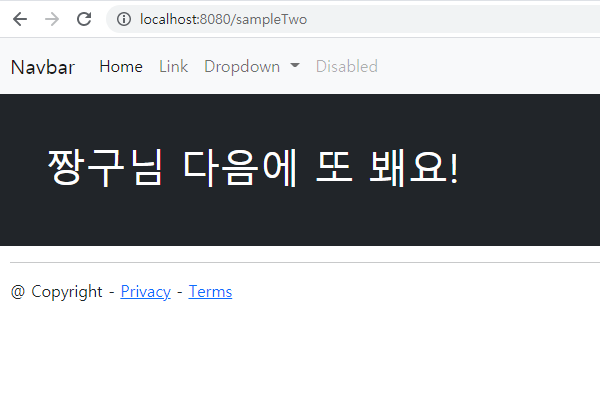
sampleTwo.mustache도 똑같이 구조를 바꿔준다.
{{>sampleLayout/sampleHeader}}
<!-- content-->
<div class="bg-dark text-white p-5">
<h1>{{name}}님 다음에 또 봬요!</h1>
</div>
{{>sampleLayout/sampleFooter}}

sampleTwo 도 마찬가지로 정상적으로 나온다.
'자바 > 스프링 부트' 카테고리의 다른 글
| [Spring boot] 06. 스프링 부트 H2 Database 트랜잭션 확인하기 (0) | 2021.06.02 |
|---|---|
| [Spring boot] 05. 스프링 부트 JPA(Java Persistance API)로 데이터 생성하기 (0) | 2021.06.02 |
| [Spring boot] 04.스프링 부트 폼 입력 데이터 주고 받기 (0) | 2021.06.01 |
| [Spring boot] 02. 스프링 부트 뷰 템플릿 만들기(mustache 사용하기) (0) | 2021.06.01 |
| [Spring boot] 01. 스프링 부트 개발환경 만들기(JDK 설치부터, IDE(IntelliJ) 설치, 프로젝트 생성 후 실행하기 까지) (0) | 2021.06.01 |




댓글