파일 업로드 소개
일반적으로 사용하는 HTML Form을 통한 파일 업로드를 이해하려면
먼저 폼을 전송하는 다음 두 가지 방식의 차이를 이해해야 한다.
HTML 폼 전송 방식
1) application/x-www-form-urlencoded
2) multipart/form-data
application/x-www-form-urlencoded 방식

application/x-www-form-urlencoded 방식은 HTML 폼 데이터를 서버로 전송하는 가장 기본적인 방법이다.
Form 태그에 별도의 enctype 옵션이 없으면 웹 브라우저는 요청 HTTP 메시지의 헤더에 다음 내용을 추가한다.
Content-Type : application/x-www-form-url-encoded
그리고 폼에 입력한 전송할 항목을 HTTP Body에 문자로 username=kim&age=20 와 같이 &로 구분해서 전송한다.
파일을 업로드 하려면 파일은 문자가 아니라 바이너리 데이터를 전송해야 한다.
문자를 전송하는 이 방식으로 파일을 전송하기는 어렵다.
그리고 보통 폼을 전송할때 파일만 전송하는 것이 아니라는 점이 문제이다.
예를 들어, 이름, 나이 첨부파일을 폼에 데이터로 보낸다는 가정 하에,
문제는 이름과 나이는 문자로 전송하고, 첨부파일은 바이너리로 전송해야 한다는 점이다.
이러한 부분에서 문제가 발생하는데,
문자와 바이너리를 동시에 전송해야 하는 상황이다.
이 문제를 해결하기 위해 HTTP는 multipart/form-data 라는 전송 방식을 제공한다.
multipart/form-data 방식

이 방식을 사용하려면 Form 태그에 별도의 enctype="multipart/form-data" 를 지정해야 한다.
multipart/form-data 방식은 다른 종류의 여러 파일과 폼의 내용을 함께 전송할 수 있다.
(그래서 이름이 multipart이다.)
폼의 입력 결과로 생성된 HTTP 메시지를 보면 각각의 전송 항목이 구분되어 있다.
Content-Disposition 이라는 항목별 헤더가 추가되어 있고, 여기에 부가 정보가 있다.
username, age, file1 이 각각 분리되어 있고, 폼의 일반 데이터는 각 항목별로 문자가 전송되고,
파일의 경우 파일 이름과 Content-Type이 추가되고 바이너리 데이터가 전송된다.
multipart/form-data 는 이렇게 각각의 항목을 구분해서, 한번에 전송하는 것이다.
Part
multipart/form-data는 application/x-www-form-urlencoded와 비교해서
매우 복잡하고 각각의 부분(Part)로 나눠져있다.
HTTP 메시지 관련 포스팅은 아래와 같다.
https://drcode-devblog.tistory.com/392
[HTTP] HTTP 메시지
시작 라인 요청 메시지 start-line = request-line / status-line request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터) HTTP 메서드 (GET: 조회) 요청 대상 (/search?q=hello&hl=ko) HTTP Version 요청 메시지 - HTTP 메
drcode-devblog.tistory.com
https://drcode-devblog.tistory.com/398
[HTTP] 클라이언트에서 서버로 데이터 전송
클라이언트에서 서버로 데이터 전송 데이터 전달방식은 크게 2가지 쿼리 파리미터를 통한 데이터 전송 GET 주로 정렬 필터(검색어) 메시지 바디를 통한 데이터 전송 POST, PUT, PATCH 회원 가입, 상품
drcode-devblog.tistory.com
프로젝트 생성

build.gradle
plugins {
id 'java'
id 'org.springframework.boot' version '3.2.1'
id 'io.spring.dependency-management' version '1.1.4'
}
group = 'hello'
version = '0.0.1-SNAPSHOT'
java {
sourceCompatibility = '17'
}
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
tasks.named('test') {
useJUnitPlatform()
}
indedx.html
resources/static/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>상품 관리
<ul>
<li><a href="/servlet/v1/upload">서블릿 파일 업로드1</a></li>
<li><a href="/servlet/v2/upload">서블릿 파일 업로드2</a></li>
<li><a href="/spring/upload">스프링 파일 업로드</a></li>
<li><a href="/items/new">상품 - 파일, 이미지 업로드</a></li>
</ul>
</li>
</ul>
</body>
</html>
서블릿으로 파일 업로드하기
ServletUploadControllerV1
package hello.upload.controller;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.Part;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.io.IOException;
import java.util.Collection;
@Slf4j
@Controller
@RequestMapping("/servlet/v1")
public class ServletUploadControllerV1 {
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request={}", request);
String itemName = request.getParameter("itemName");
log.info("itemName={}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
return "upload-form";
}
}
request.getParts() : multipart/form-data 전송 방식에서 각각 나누어진 부분을 받아서 확인할 수 있다.
resources/templates/upload-form.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
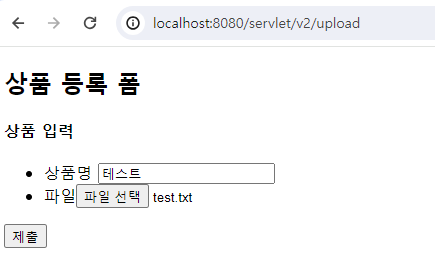
<h2>상품 등록 폼</h2>
</div>
<h4 class="mb-3">상품 입력</h4>
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li>
</ul>
<input type="submit"/>
</form>
</div> <!-- /container -->
</body>
</html>
테스트를 진행하기 전에 먼저 다음 옵션들을 추가하자.
application.properties
logging.level.org.apache.coyote.http11=debug
이 옵션을 사용하면 HTTP 요청 메시지를 확인할 수 있다.
실행
http://localhost:8080/servlet/v1/upload
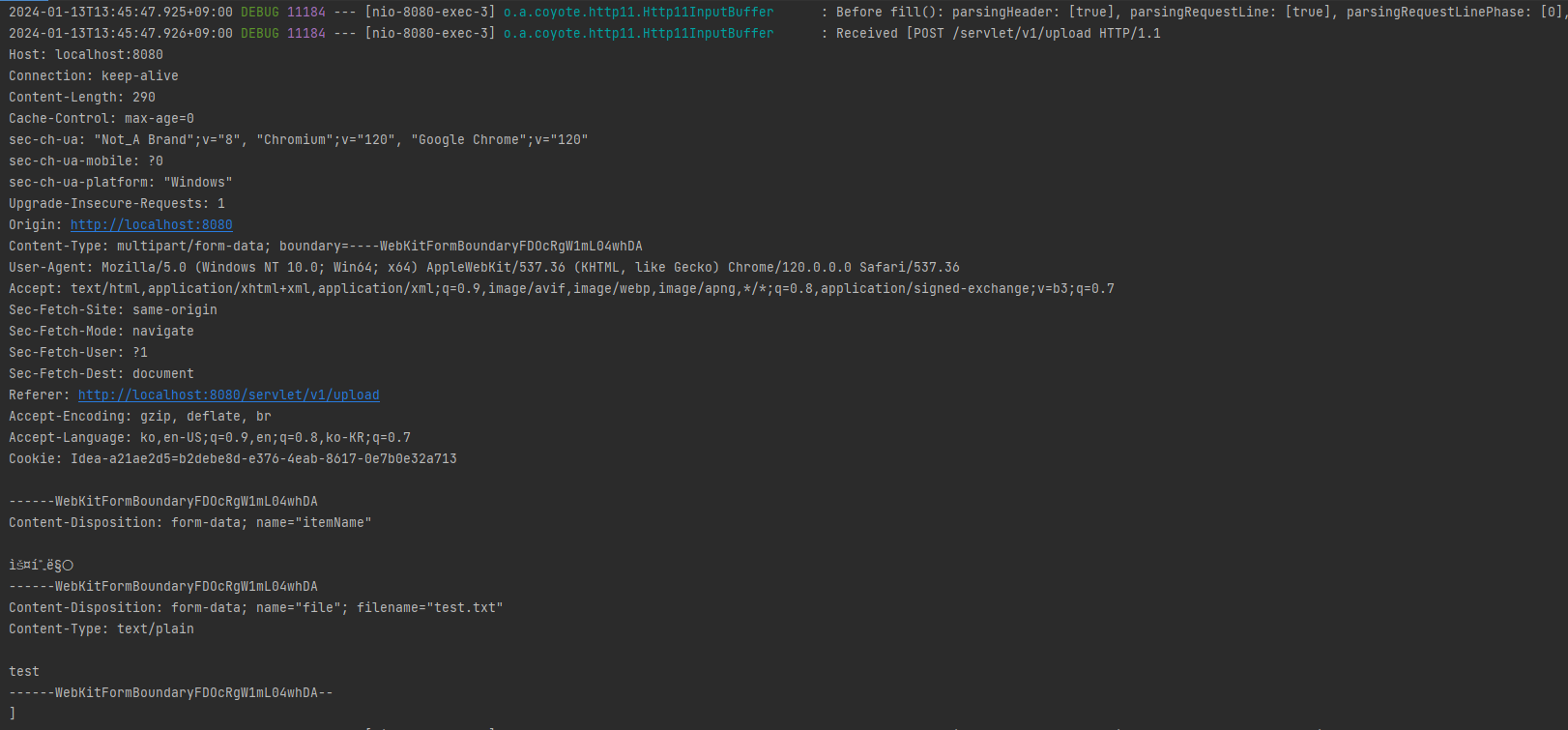
실행해보면 logging.level.org.apache.coyote.http11 옵션을 통한 로그에서
multipart/form-data 방식으로 전송된 것을 확인할 수 있다.

멀티파트 사용 옵션
업로드 사이즈 제한
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=10MB
큰 파일을 무제한 업로드하게 둘 수는 없으므로 업로드 사이즈를 제한할 수 있다.
사이즈를 넘으면 예외(SizeLimitExceededException)가 발생한다
max-file-size : 파일 하나의 최대 사이즈, 기본 1MB
max-request-size : 멀티파트 요청 하나에 여러 파일을 업로드할 수 있는데 그 전체 합이다. 기본 10MB
spring.servlet.multipart.enabled 끄기
spring.servlet.multipart.enabled=false
결과 로그
request=org.apache.catalina.connector.RequestFacade@xxx
itemName=null
parts=[]
멀티파트는 일반적인 폼 요청인 application/x-www-form-urlencoded 보다 훨씬 복잡하다
spring.servlet.multipart.enabled 옵션을 끄면 서블릿 컨테이너는 멀티파트와 관련된 처리를 하지 않는다.
그래서 결과 로그를 보면 request.getParameter("itemName"), request.getParts() 의 결과가 비어있다.
spring.servlet.multipart.enabled 켜기
spring.servlet.multipart.enabled=true # 기본 : true
이 옵션을 켜면 스프링 부트는 서블릿 컨테이너에게 멀티파트 데이터를 처리하라고 설정한다.
참고로 기본 값은 true 이다.
request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest
itemName=Spring
parts=[ApplicationPart1, ApplicationPart2]
request.getParameter("itemName")의 결과도 잘 출력되고,
request.getParts() 에도 요청한 두 가지 멀티파트의 대부분 데이터가 포함된 것을 확인할 수 있다.
참고
spring.servlet.multipart.enabled 옵션을 켜면
스프링의 DispatcherServlet 에서 멀티파트 리졸버(MultipartResolver)를 실행한다.
멀티파트 리졸버는 멀티파트 요청인 경우 서블릿 컨테이너가 전달하는 일반적인 HttpServletRequest를
MultipartHttpServletRequest로 변환해서 반환한다.
MultipartHttpServletRequest는 HttpServletRequest의 자식 인터페이스고, 멀티파트와 관련된 추가 기능을 제공한다.
스프링이 제공하는 기본 멀티파트 리졸버는 MultipartHttpServletRequest 인터페이스를 구현한
StandartMultipartHttpServletRequest를 반환한다.
이제 컨트롤러에서 HttpServletRequest 대신에 MultipartHttpServletRequest를 주입받을 수 있는데,
이것을 사용하면 멀티파트와 관련된 여러가지 처리를 편리하게 할 수 있다
이번에는 서블릿이 제공하는 Part에 대해서 알아보고 실제 파일을 서버에 업로드 해보자.
먼저 파일을 업로드를 하려면 실제 파일이 저장되는 경로가 필요하다.
C:\DEV\fileUpload
해당 경로에 실제 폴더를 만들어두자. 그리고 다음에 만들어진 경로를 입력해두자.
application.properties
file.dir=/C:/DEV/fileUpload/
※ 주의사항
1) 꼭 해당 경로에 실제 폴더를 미리 만들어두자.
2) application.properties에서 설정할 때 마지막에 /(슬래시)가 포함된 것에 주의하자.
ServletUploadControllerV2
package hello.upload.controller;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.Part;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.util.StreamUtils;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.io.IOException;
import java.io.InputStream;
import java.nio.charset.StandardCharsets;
import java.util.Collection;
@Slf4j
@Controller
@RequestMapping("/servlet/v2")
public class ServletUploadControllerV2 {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV2(HttpServletRequest request) throws ServletException, IOException {
log.info("request={}", request);
String itemName = request.getParameter("itemName");
log.info("itemName={}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
for (Part part : parts) {
log.info("==== PART ====");
log.info("name={}", part.getName());
Collection<String> headerNames = part.getHeaderNames();
for (String headerName : headerNames) {
log.info("header {}: {}", headerName, part.getHeader(headerName));
}
// 편의 메서드
// content-disposition; filename
log.info("submittedFIleName={}", part.getSubmittedFileName());
log.info("size={}", part.getSize()); // part body size
// 데이터 읽기
InputStream inputStream = part.getInputStream();
String body = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
log.info("body={}", body);
// 파일 저장하기
if(StringUtils.hasText(part.getSubmittedFileName())) {
String fullPath = fileDir + part.getSubmittedFileName();
log.info("파일 저장 fullPath={}", fullPath);
part.write(fullPath);
}
}
return "upload-form";
}
}
@Value("${file.dir}")
private String fileDir;
application.properties 에서 설정한 file.dir의 값을 주입한다.
멀티파트 형식은 전송 데이터를 하나하나 각각 부분(Part)으로 나누어 전송한다
parts 에는 이렇게 나누어진 데이터가 각각 담긴다.
서블릿이 제공하는 Part는 멀티파트 형식을 편리하게 읽을 수 있는 다양한 메서드를 제공한다.
Part 주요 메서드
part.getSubmittedFileName(); // 클라이언트가 전달한 파일명
part.getInputStream(); // Partd의 전송 데이터를 읽을 수 있다.
part.write(...); // Part를 통해 전송된 데이터를 저장할 수 있다.
실행
http://localhost:8080/servlet/v2/upload

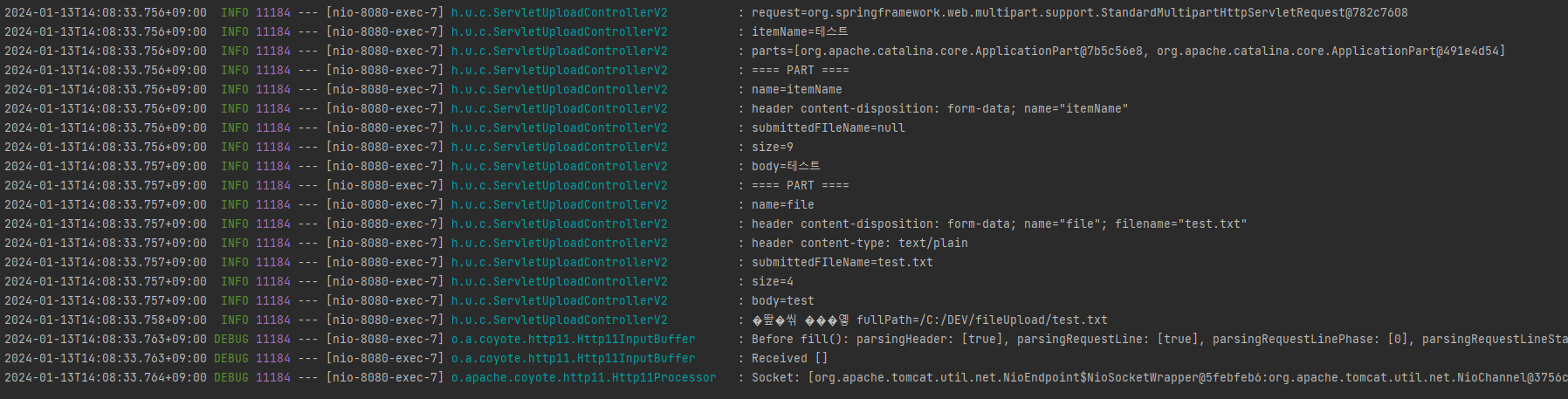
결과 로그

파일 저장 경로에 가보면 실제 파일이 저장된 것을 확인할 수 있다.
만약 저장이 되지 않았다면 파일 저장 경로를 다시 확인하자.
※ 참고
큰 용량의 파일을 업로드를 테스트 할 때는 로그가 너무 많이 남아서 다음 옵션을 끄는 것이 좋다.
logging.level.org.apache.coyote.http11=debug
다음 부분도 파일의 바이너리 데이터를 모두 출력하므로 끄는 것이 좋다.
log.info("body={}", body);
서블릿이 제공하는 Part는 편리하기는 하지만, HttpServletRequest를 사용해야 하고,
추가로 파일 부분만 구분하려면 여러가지 코드를 넣어야 한다.
'스프링 > 스프링 웹 개발 활용' 카테고리의 다른 글
| [Spring] 스프링 파일 업로드, 그리고 @RequestParam, @ModelAttribute parameter illegalArgumentException 트러블 슈팅 (1) | 2024.01.14 |
|---|---|
| [Spring] 포맷터 - Formatter (1) | 2024.01.08 |
| [Spring] Converter 적용하기 (스프링과 뷰 템플릿에 적용) (1) | 2024.01.07 |
| [Spring] 스프링 컨버전 서비스 - ConversionService, 그리고 인터페이스 분리 원칙(ISP) (1) | 2023.12.28 |
| [Spring] 스프링 타입 컨버터 - 타입 컨버터 (0) | 2023.12.06 |




댓글