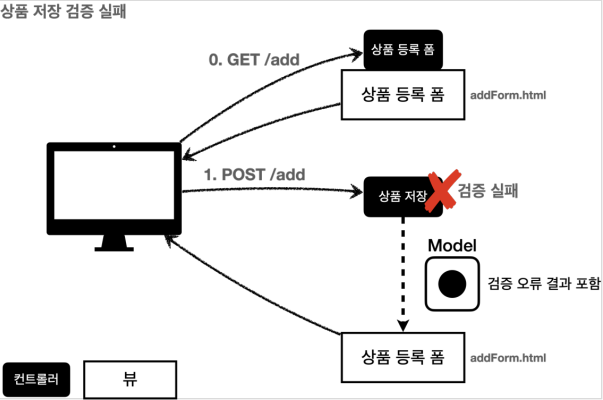
사용자가 상품 등록 폼에서 정상 범위 데이터를 입력하면, 서버에서는 검증 로직이 통과하고, 상품을 저장하고, 상세 화면으로 redirect 한다.

고객이 상품 등록 폼에서 상품명을 입력하지 않거나, 수량, 가격 등이 너무 작거나 커서 검증 범위를 넘어서면,
서버 검증 로직이 실패해야 한다.
이렇게 검증에 실패한 경우 고객에게 다시 상품 등록 폼을 보여주고, 어떤 값을 잘못 입력했는지 친절하게 알려주어야 한다

ValidationItemControllerV1.java 에서 addItem 수정
@PostMapping("/add")
public String addItem(@ModelAttribute Item item, RedirectAttributes redirectAttributes, Model model) {
// 검증 오류 결과를 보관
Map<String, String> errors = new HashMap<>();
// 검증 로직
if(!StringUtils.hasText(item.getItemName())) {
errors.put("itemName", "상품 이름은 필수입니다.");
}
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) {
errors.put("price", "가격은 1,000 ~ 1,000,000 까지 허용합니다.");
}
if(item.getQuantity() == null || item.getQuantity() > 9999) {
errors.put("quantity", "수량은 최대 9,999 까지 허용합니다.");
}
// 특정 필드가 아닌 복합 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000) {
errors.put("globalError", "가격 * 수량의 합은 10,000원 이상어야 합니다. 현재 값 = " + resultPrice);
}
}
// 검증에 실패하면 다시 입력 폼으로
// 부정의 부정을 하면 읽기 복잡하다
if(!errors.isEmpty()) {
log.info("errors = {} ", errors);
model.addAttribute("errors", errors);
return "validation/v1/addForm";
}
// 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v1/items/{itemId}";
// 여기까지 하고 한번 돌려보고 REsponse 보기
}
검증 오류 케이스가 있는데,
검증 오류 보관 시 Map<String, String> errors = new HashMap<>(); 을 이용한다.
만약 검증 시 오류가 발생하면 어떤 검증에서 오류가 발생했는지 정보를 담아둔다.
검증 로직
if (!StringUtils.hasText(item.getItemName())) {
errors.put("itemName", "상품 이름은 필수입니다.");
}↑ StringUtils Static Method를 사용하려면 import org.springframework.util.StringUtils; 를 추가해야 한다.
검증 시 오류가 발생하면 errors에 담아둔다.이때 어떤 필드에서 오류가 발생했는지 구분하기 위해
오류가 발생한 필드명을 key로 사용한다.
이후 뷰에서 이 데이터를 사용해서 고객에게 친절한 오류 메시지를 출력할 수 있다.
특정 필드의 범위를 넘어서는 검증 로직
//특정 필드의 범위를 넘어서는 검증 로직
if (item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if (resultPrice < 10000) {
errors.put("globalError", "가격 * 수량의 합은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice);
}
}만약 검증에서 오류 메시지가 하나라도 있으면 오류 메시지를 출력하기 위해 model 에 errors 를 담고, 입력 폼이 있는 뷰 템플릿으로 보낸다.
addForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메시지</p>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:class="${errors?.containsKey('itemName')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="이름을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('itemName')}" th:text="${errors['itemName']}">
상품명 오류
</div>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" th:field="*{price}"
th:class="${errors?.containsKey('price')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('price')}"
th:text="${errors['price']}">
가격 오류
</div>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:class="${errors?.containsKey('quantity')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="수량을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('quantity')}"
th:text="${errors['quantity']}">
수량 오류
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">상품 등록</button>
</div>
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/validation/v1/items}'|"
type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
css 추가
.field-error {
border-color: #dc3545;
color: #dc3545;
}↑ 이 부분은 오류 메시지를 빨간색으로 강조하기 위해 추가했다.
글로벌 오류 메시지
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메시지</p>
</div>↑ 오류 메시지는 errors에 내용이 있을 때만 출력하면 된다.
타임리프의 th:if를 사용하면 조건에 만족할 때만 해당 HTML 태그를 출력할 수 있다.
※ 참고 Safe Navigation Operator
만약 여기에서 errors가 null 이라면 어떻게 될까?
생각해보면 등록 폼에 진입한 시점에는 errors가 없다.
따라서 errors.containsKey()를 호출하는 순간 NullPointerException이 발생한다.
errors?, 은 errors 가 null 일 때 NullPointerException이 발생하는 대신, null을 반환하는 문법이다.
th:if 에서 null은 실패로 처리되므로 오류 메시지가 출력되지 않는다.
아래는 스프링의 SpringEL이 제공하는 문법이다.
https://docs.spring.io/spring-framework/docs/current/reference/html/core.html#expressions-operator-safe-navigation
필드 오류처리
<input type="text" th:classappend="${errors?.containsKey('itemName')} ? 'fielderror' : _" class="form-control">classappend 를 사용해서 해당 필드에 오류가 있으면 field-error 라는 클래스 정보를 더해서
폼의 색깔을 빨간색으로 강조한다.
만약 값이 없으면 _ (No-Operation)을 사용해서 아무것도 하지 않는다.
필드 오류 처리 - 입력 폼 색상 적용
<input type="text" class="form-control field-error">
필드 오류 처리 - 메시지
<div class="field-error" th:if="${errors?.containsKey('itemName')}" th:text="${errors['itemName']}">
상품명 오류
</div>↑ 글로벌 오류 메시지에서 설명한 내용과 동일하고, 필드 오류를 대상으로 한다.
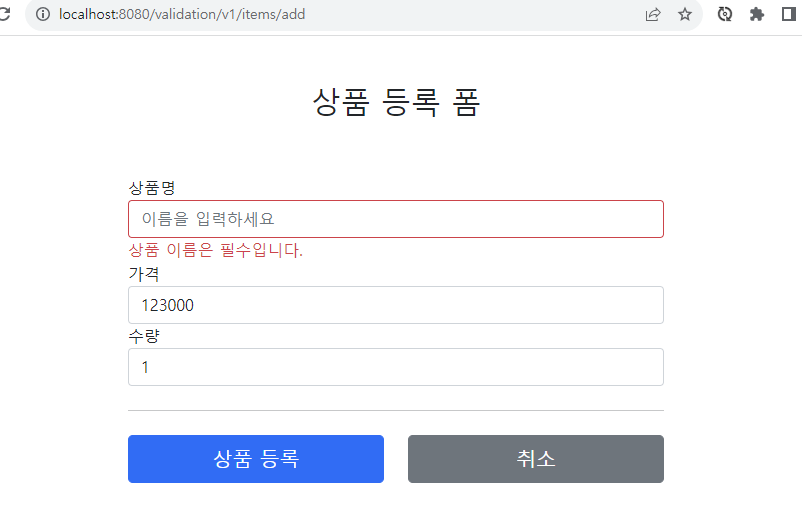
지금까지 짠 코드를 실행하면 아래와 같다



정리
1) 만약 검증 오류가 발생하면 입력 폼을 다시 보여준다.
2) 검증 오류들을 고객에게 친절하게 안내해서 다시 입력할 수 있게 한다.
3) 검증 오류가 발생해도 고객이 입력한 데이터가 유지된다.
남은 문제점
1) 뷰 템플릿에서 중복 처리가 많다. 뭔가 비슷하다.
2) 타입 오류 처리가 안된다.
Item 의 price , quantity 같은 숫자 필드는 타입이 Integer 이므로 문자 타입으로 설정하는 것이 불가능하다.
숫자 타입에 문자가 들어오면 오류가 발생한다.
그런데 이러한 오류는 스프링MVC에서 컨트롤러에 진입하기도 전에 예외가 발생하기 때문에,
컨트롤러가 호출되지도 않고, 400 예외가 발생하면서 오류 페이지를 띄워준다.
3) Item 의 price 에 문자를 입력하는 것 처럼 타입 오류가 발생해도 고객이 입력한 문자를 화면에 남겨야 한다.
만약 컨트롤러가 호출된다고 가정해도 Item 의 price 는 Integer 이므로 문자를 보관할 수가 없다.
결국 문자는 바인딩이 불가능하므로 고객이 입력한 문자가 사라지게 되고,
고객은 본인이 어떤 내용을 입력해서 오류가 발생했는지 이해하기 어렵다.
4) 결국 고객이 입력한 값도 어딘가에 별도로 관리가 되어야 한다
'스프링 > 스프링 웹 개발 활용' 카테고리의 다른 글
| [Spring] 서버 유효성 검사 시 화면 입력 데이터를 보존해주는 FieldError, ObjectError (0) | 2023.09.26 |
|---|---|
| [Spring] BindingResult를 이용한 검증처리 (1) | 2023.09.22 |
| [Spring] 검증(Validation) 오류처리 및 프로젝트 생성 + 프로젝트 명칭 바꾸기 (0) | 2023.07.27 |
| [Spring] 웹 애플리케이션에 국제화 적용하기 - 타 언어 적용 지원 (1) | 2023.06.28 |
| [Spring] 웹 애플리케이션에 스프링 메시지 적용하기 (0) | 2023.06.28 |




댓글