
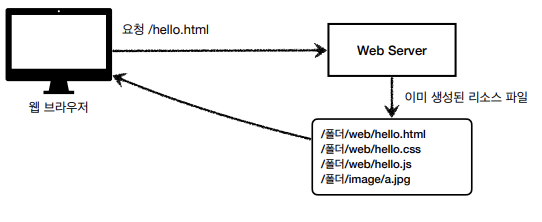
정적인 리소스로는 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공한다.
주로 웹 브라우저를 예로 들 수 있다.

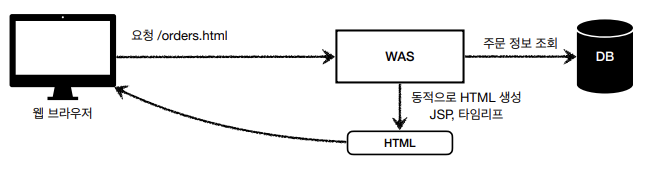
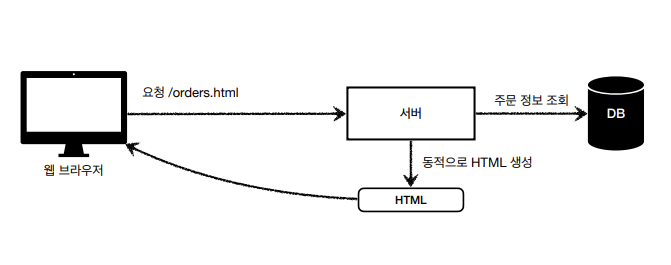
HTML 페이지는 동적으로 필요한 HTML 파일을 생성해서 전달한다.
웹 브라우저는 HTML을 해석한다.

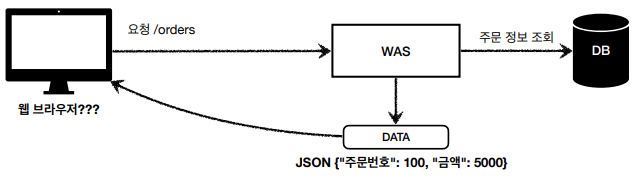
HTML이 아니라 데이터를 전달한다
주로 JSON 형식을 사용하고, 다양한 시스템에서 호출한다.

다양한 시스템에서 호출할 수 있고, 데이터만 주고 받는 것 뿐만 아니라 UI 화면이 필요하면 클라이언트가 별도로 처리한다
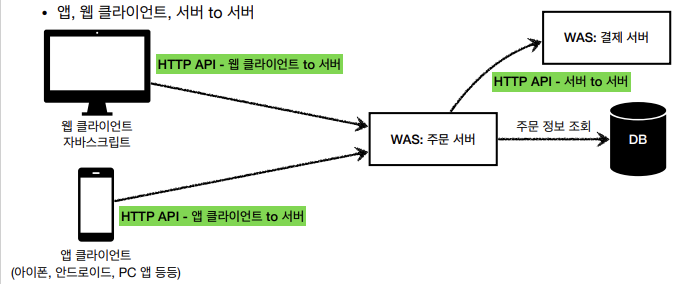
HTTP API는 다양한 시스템을 연동할 수 있다.
주로 JSON 형태로 데이터 통신을 하며, UI 클라이언트 접점이 있다.
앱 클라이언트(아이폰, 안드로이드, PC 앱)
웹 브라우저에서 자바스크립트를 통한 HTTP API 호출을 한다.
React, Vue.js 같은 웹 클라이언트가 있다.
서버 to 서버의 예시로는 주문 서버에서 결제 서버로 호출, 기업간 데이터 통신을 예로 들 수 있다.
서버 사이드 렌더링(Server Side Rendering - SSR)
- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 주로 정적인 화면에서 사용하고,
- 관련 기술으로는 JSP, 타임리프가 있다. (백앤드 개발자가 알아야할 분야)
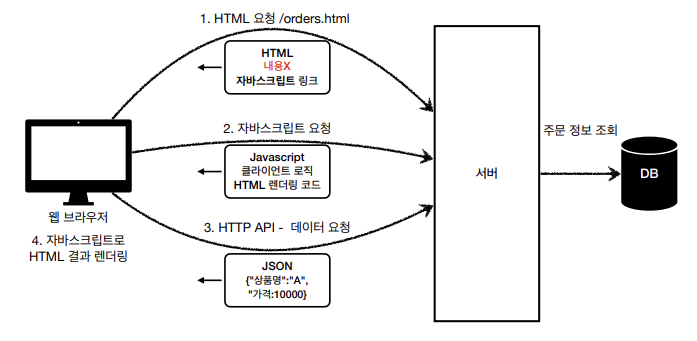
클라이언트 사이드 렌더링(Client Side Rendering - CSR)
- HTML 결과를 자바스크립트를 사용해서 웹 브라우저에서 동적으로 생성해서 적용한다.
- 주로 동적인 화면에 사용하고, 웹 환경을 마치 앱처럼 부분부분 변경할 수 있다.
- 예시로는 구글지도, Gmail, 구글 캘린더가 있다.
- 관련 기술로는 React, Vue.js 등이 있으며, 웹 프론트엔드 개발자가 알아야할 분야이다.
참고로, React, Vue.js 를 CSR + SSR을 동시에 지원하는 웹 프레임워크도 있다.
SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경하는 것이 가능하다.

서버 사이드 렌더링은 서버에서 최종 HTML을 생성해서 클라이언트에 전달한다.

백엔드 개발자 입장에서 알아야할 UI기술은 어디까지 알아야하나?
백엔드 - 서버 사이드 렌더링 기술
: JSP, 타임리프
: 화면이 정적이고, 복잡하지 않을 때 사용
: 백엔드 개발자는 서버 사이드 렌더링 기술 학습이 필수이다.
웹 프론트엔드 - 클라이언트 사이드 렌더링 기술
: React, Vue.js
: 복잡하고 동적인 UI 사용
: 웹 프론트엔드 개발자의 전문 분야
선택과 집중해야하는데 백엔드 개발자의 웹 프론트앤드 기술 학습은 옵션이다.
백엔드 개발자는 서버, DB, 인프라 등등 수 많은 백엔드 기술을 공부해야 한다.
웹 프론트앤드도 깊이 있게 잘하려면 숙련에 오랜 시간이 필요하다.
'스프링 > 스프링 웹' 카테고리의 다른 글
| [Spring] 서블릿(Servlet) 프로젝트 환경 설정 (IntelliJ) (0) | 2023.05.16 |
|---|---|
| [Spring] 자바 백엔드 웹 기술 역사(서블릿, JSP, MVC) (1) | 2023.05.16 |
| [Spring] 동시요청 - 멀티 쓰레드 (0) | 2023.05.15 |
| [Spring] 서블릿(Servlet) 개념 (0) | 2023.05.15 |
| [Spring] 웹 서버, 웹 애플리케이션 서버 (0) | 2023.05.15 |



댓글