728x90
반응형
HTTP 헤더
- header-field = field-name ":" OWS field-value OWS (OWS: 띄어쓰기 허용)
- field-name은 대소문자 구문 없음

용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보..
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld: hihi
HTTP 헤더
분류 - RFC2616(과거)

- 헤더 분류
- General 헤더 : 메시지 전체에 적용되는 정보, 예) Connection: close
- Request 헤더 : 요청 정보, 예) User-Agent: Mozilla/5.0 (Macintosh; ..)
- Response 헤더 : 응답 정보, 예) Server : Apache
- Entity 헤더 : 엔티티 바디 정보, 예) Content-Type : text/html, Content-Length : 3423
HTTP Body
message body - RFC2616(과거)

- 메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는데 사용
- 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
HTTP 표준이
1999년 RFC2616이 폐기되고
2014년 RFC7230 ~ 7235가 등장
RFC723x 변화
- 엔티티(Entity) -> 표현(Rerpesentation)
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터
HTTP BODY
message body - RFC7230(최신)

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- 참고 : 표현 헤더는 표현 메타데이터와, 페이로드 메시지를 구분해야 하지만, 어렵다
표현

- Content-Type : 표현 데이터의 형식
- Content-Encoding: 표현 데이터의 압축 방식
- Content-Language : 표현 데이터의 자연 언어
- Content-Length : 표현 데이터의 길이
- 표현 헤더는 전송, 응답 둘다 사용
Contet-Type
표현 데이터의 형식 설명

- 미디어 타입, 문자 인코딩
- 예)
- text/html; charset=utf-8
- application/json
- image/png
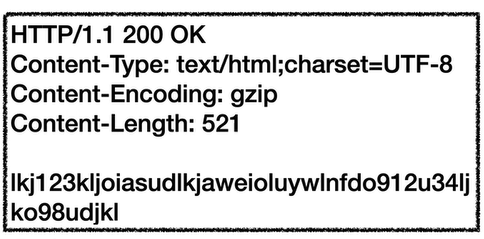
Content-Encoding
표현 데이터 인코딩

- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예)
- gzip
- deflate
- identity
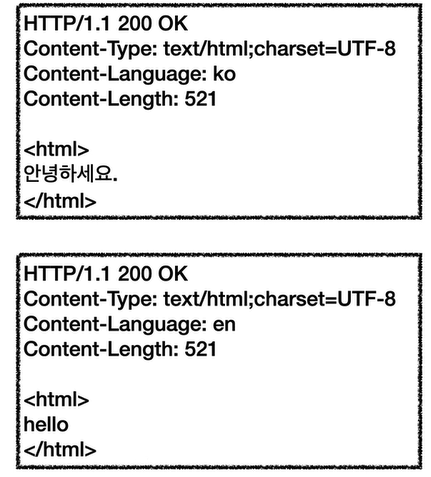
Content-Language
표현 데이터의 자연 언어

- 표현 데이터의 자연 언어를 표현
- 예)
- ko
- en
- en-US
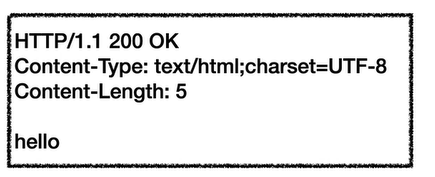
Content-Length
표현 데이터의 길이

- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용
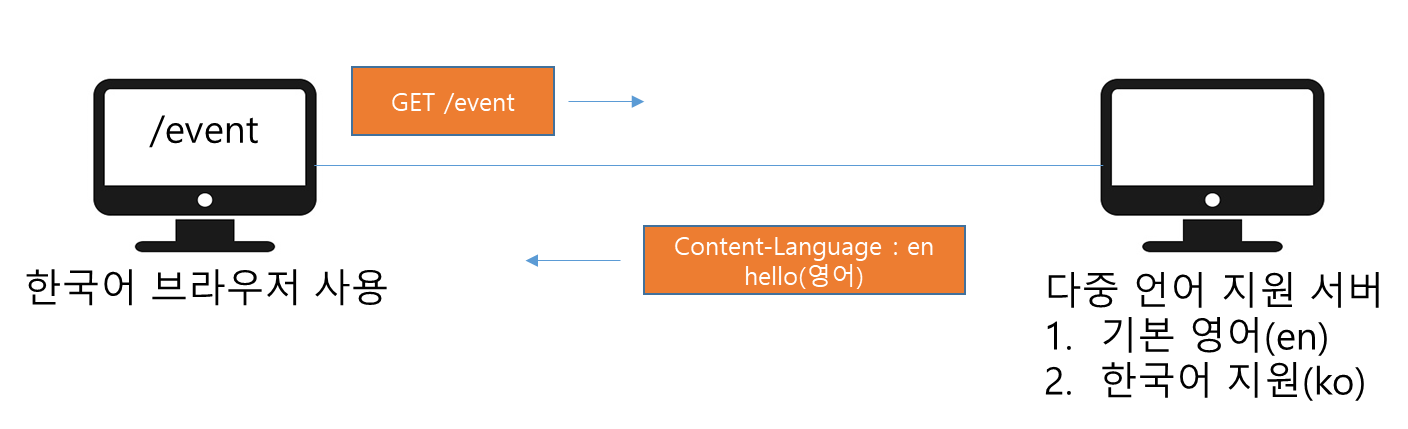
서버에서 클라이언트로부터 오는 요청이 오는대로 다 들어줄 수는 없지만, 제공할 수 있는대로 제공한다.
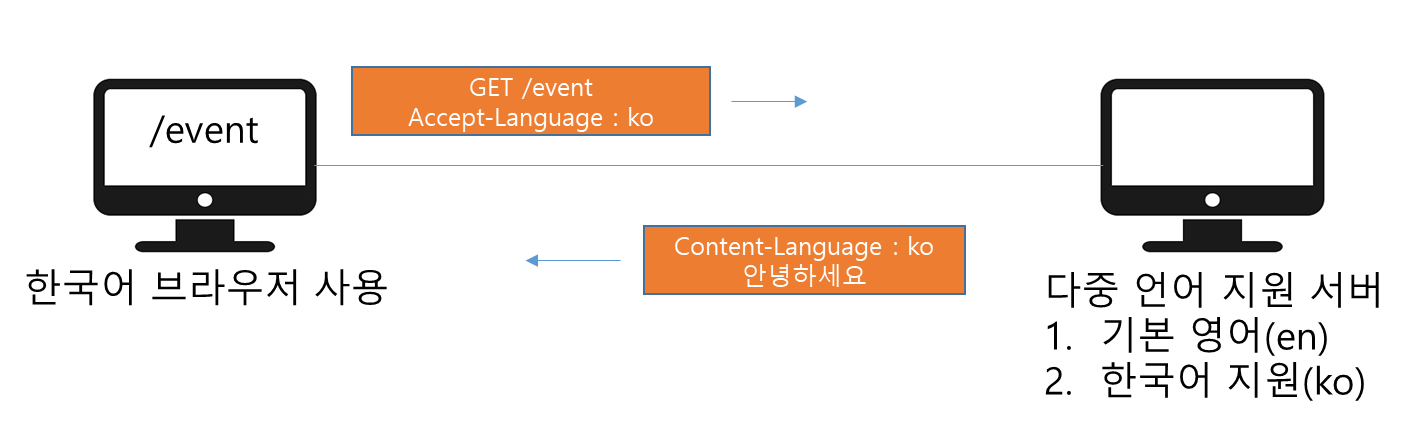
Accept-Language 적용 전

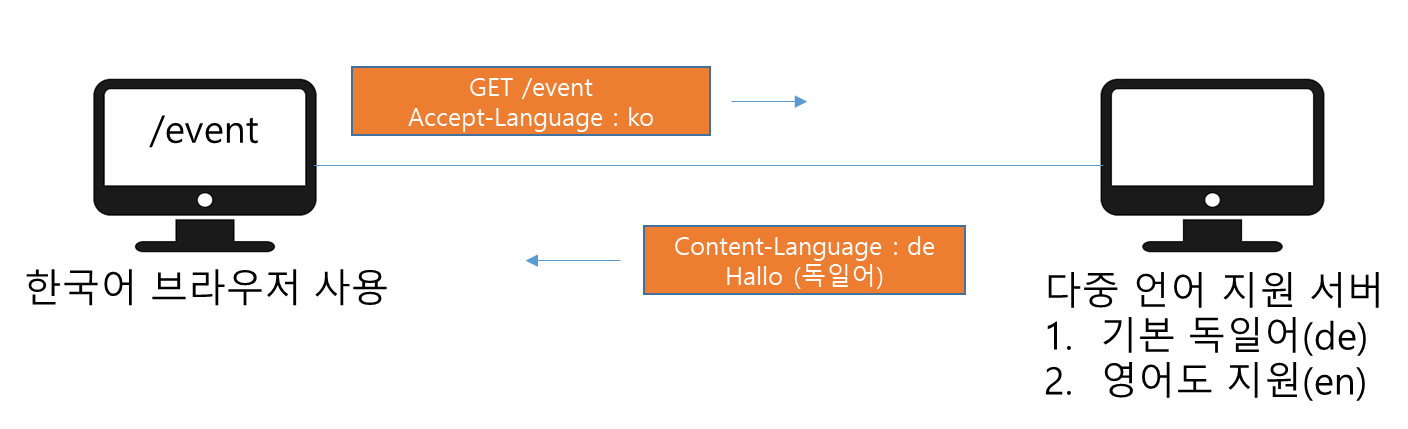
Accept-Language 적용 후

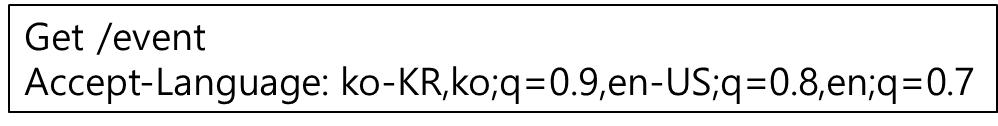
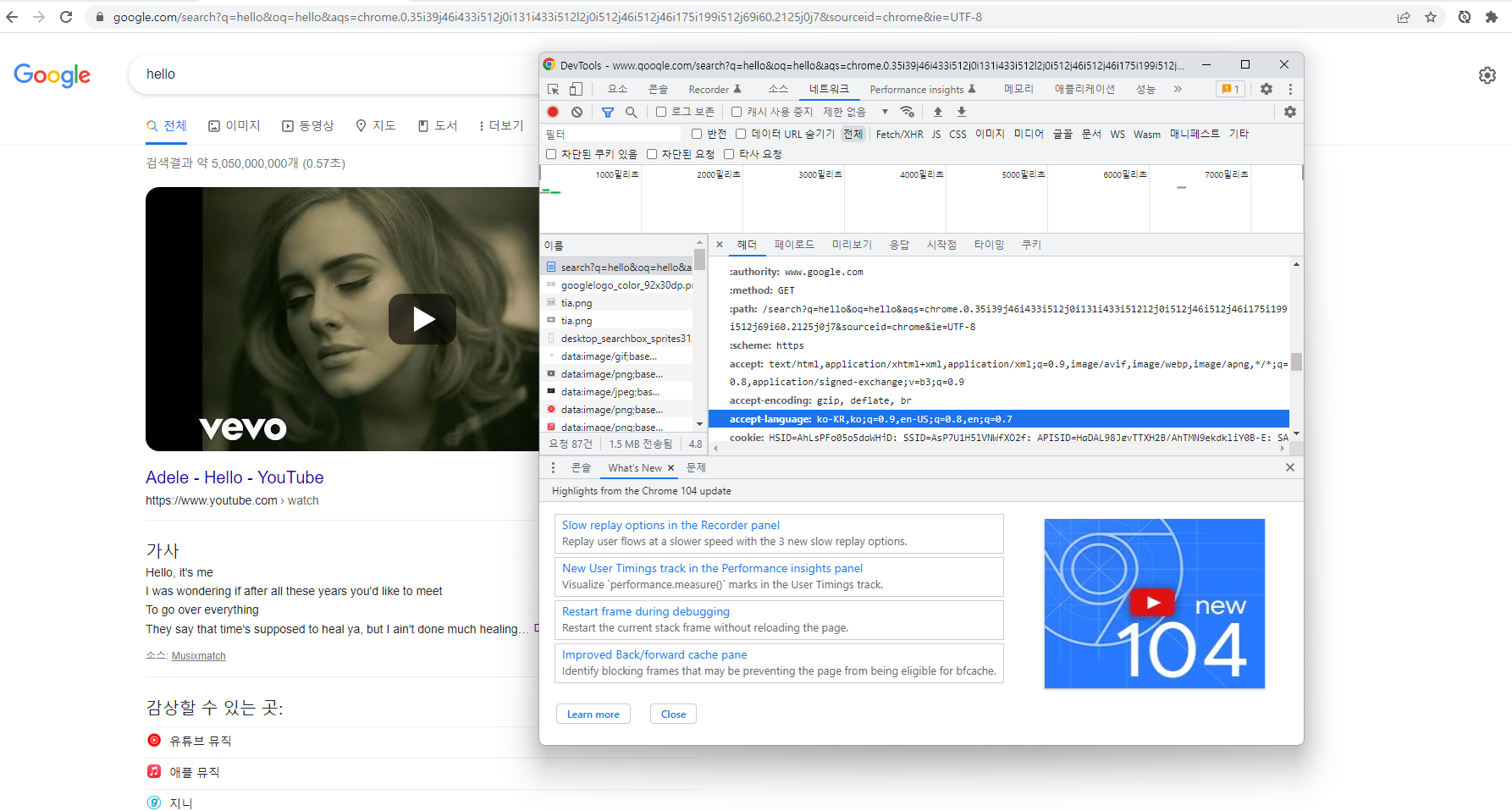
Accept-Language 복잡한 예시

한국어 브라우저에서 서버에 요청하는데 지원하는 언어가 없음..
-> 이런 상황을 위해서 우선순위가 필요함
협상과 우선순위 1
Quality Values(q)

- Quality Values(q) 값 사용
- 0 ~ 1, 클수록 높은 우선순위
- 생략하면 1
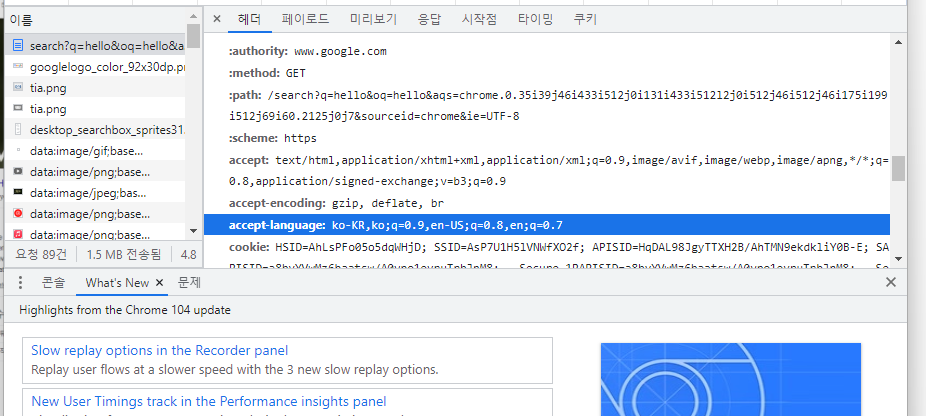
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- 1. ko-KR;q=1 (q생략)
- 2. ko;q=0.9
- 3. en-US;q=0.8
- 4. en:q=0.7
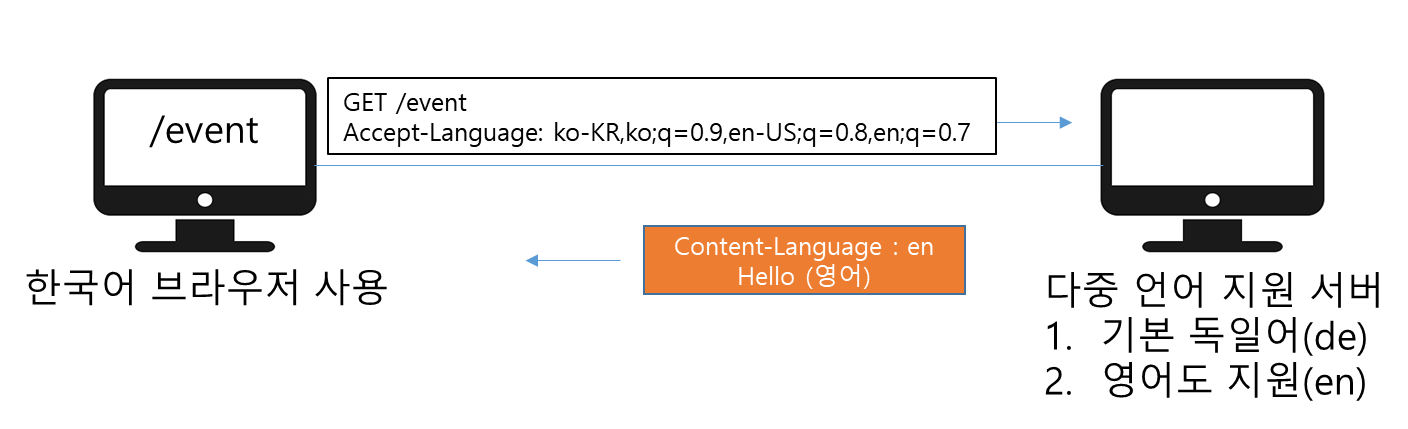
Accept-Language 복잡한 예시 - 우선순위 적용 후



협상과 우선순위2
Quality Values(q)

- 구체적인 것이 우선한다.
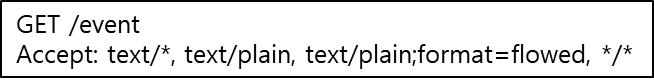
- Accept:text/*, text/plain, text/plain;format=flowed,*/*
- text/plain;format=flowed
- text/plain
- text/*
- */*
협상과 우선순위3
Quality Values(q)
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.
- Accept: text/*; q=0.3, text=html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5
| Media Type | Quality |
| text/html;level=1 | 1 |
| text/html | 0.7 |
| text/plain | 0.3 |
| image/jpeg | 0.5 |
| text/html;level=2 | 0.4 |
| text/html;level=3 | 0.7 |
전송 방식
- Transfer-Encoding
- Range, Content-Range
전송 방식 설명
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
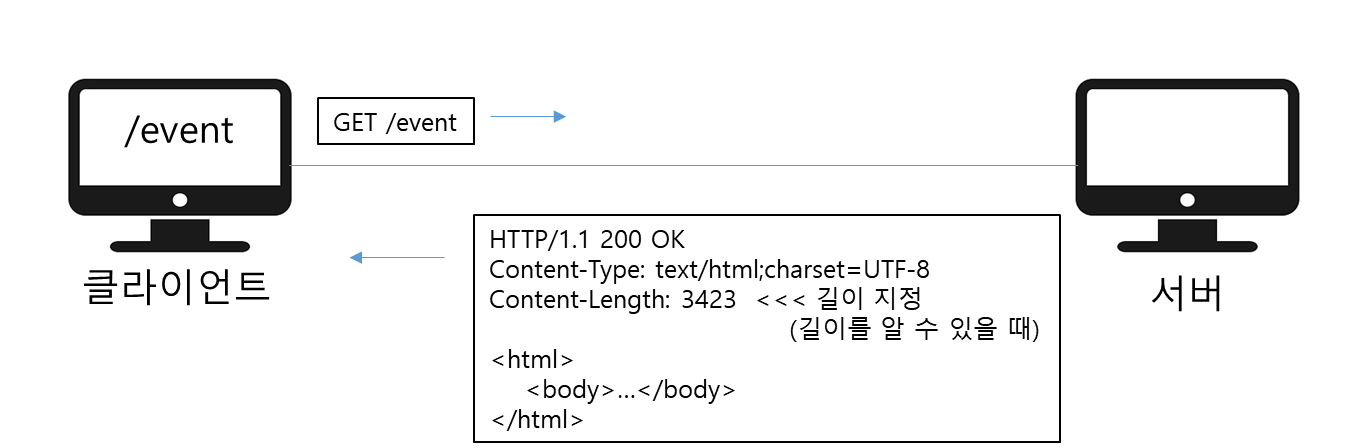
단순 전송
Content-Length

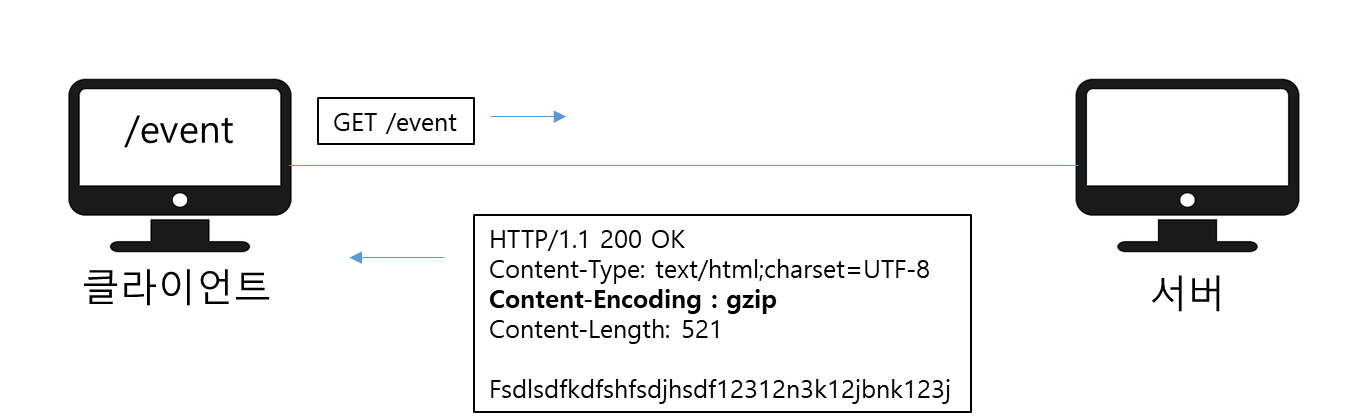
압축 전송
Content-Encoding

서버에서 gzip을 하면 굉장히 많이 사이즈가 압축된다.
대신 Content-Encoding을 써 넣어줘야한다.
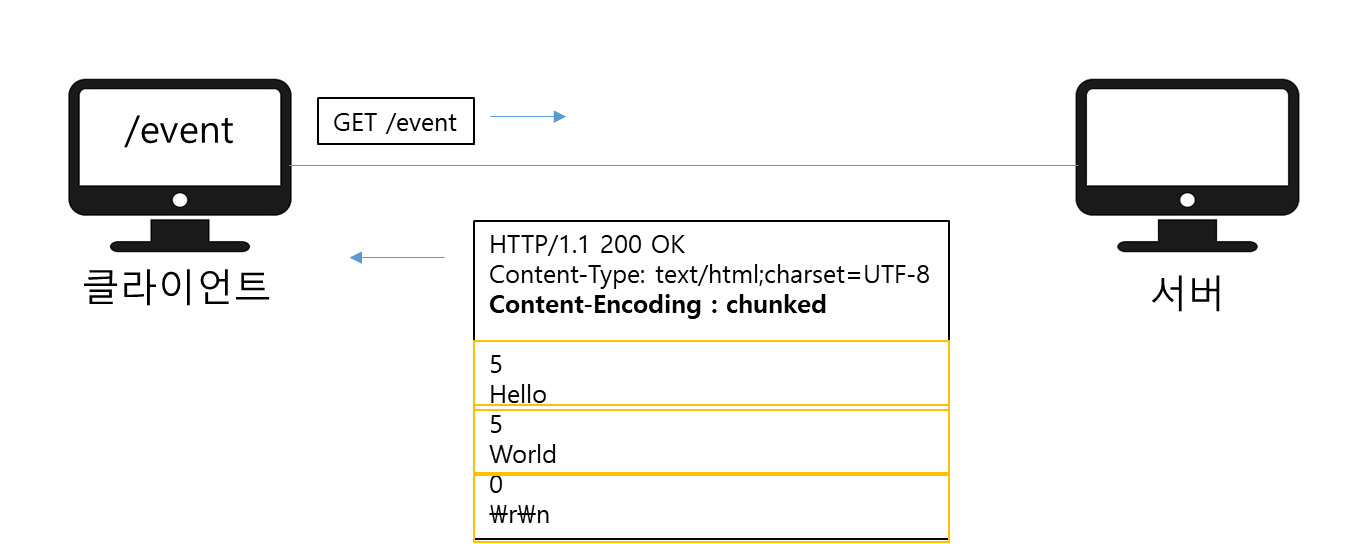
분할 전송
Transfer-Encoding

위와 같은 분할 전송은 Content-Length가 있으면 안된다
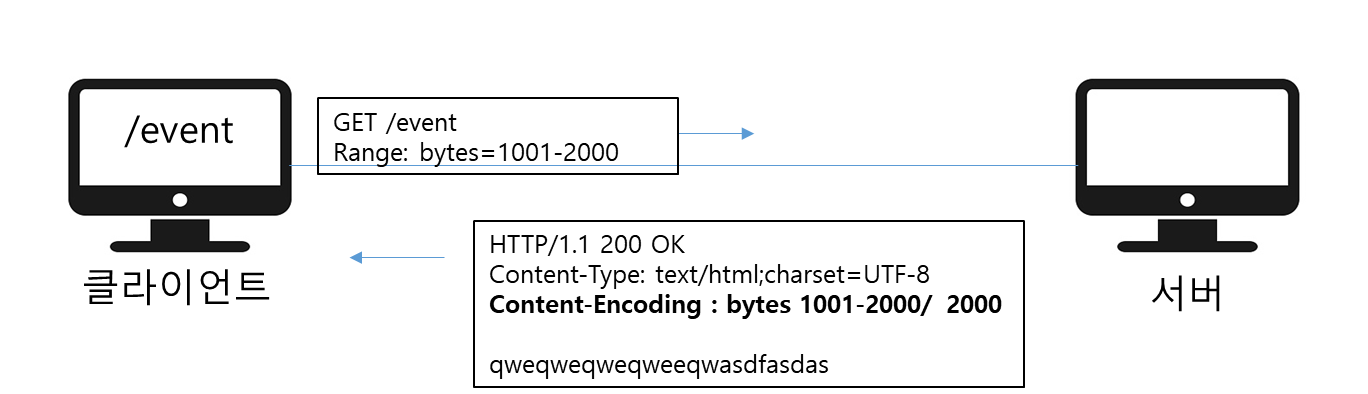
범위 전송
Range, Content-Range

728x90
반응형
'네트워크 > HTTP' 카테고리의 다른 글
| [HTTP] HTTP 헤더 - 캐시 기본 동작 (0) | 2022.08.17 |
|---|---|
| [HTTP] HTTP 헤더 - 일반헤더 : 일반 정보, 특별한 정보, 인증, 쿠키 (0) | 2022.08.16 |
| [HTTP] HTTP 상태코드 200, 300, 400, 500 (0) | 2022.08.16 |
| [HTTP] HTTP API 설계 예시 (0) | 2022.08.15 |
| [HTTP] 클라이언트에서 서버로 데이터 전송 (0) | 2022.08.08 |



댓글